HTMLエディタ、StyleNoteが思いの外使い勝手が良かった件
「StyleNote」とは
HTMLエディタには、大きく2つの種類があります。
・ビジュアルエディタ
・タグエディタ
このブログは「WordPress」を使っていますが、「WordPress」が内部に持っているエディタは、「ビジュアルエディタ」です。
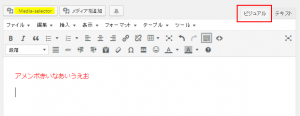
【ビジュアル】
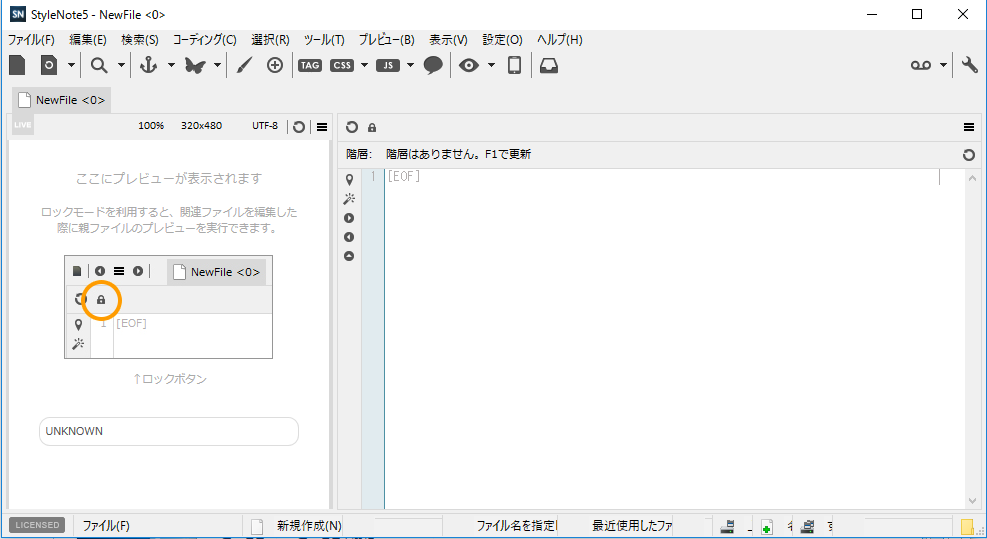
【タグ】
上の図を見て頂けるとわかると思いますが、【ビジュアル】では、見た目に近い形で作成・編集出来ます。
一方、【タグ(テキスト)】では、良くわからない記号などが表示されています。
これが、HTMLタグやCSSです。
一般的に、「ビジュアルエディタ」は、「タグエディタ」を含んでいますが、機能が弱いので「タグ」入力には向いていません。
「タグエディタ」は、一時的に【ビジュアル】表示が出来るようにはなっていますが、【ビジュアル】での作成・編集は不可で、表示のみになっています。
今回紹介する、「StyleNote」は「タグエディタ」です。
「タグ」と言うだけで嫌がる方もおられると思いますが、もし、コンピューター業界で遊びや仕事を考えておられるなら、HTMLタグは知っていて損は無いと思いますので、頑張って「タグエディタ」を使われることをお勧めします。
また、管理人は、以前は「Atom」を使っていました。
「StyleNote」より、高機能ですが、少し重いです。(汗
もし、本格的に取り組むなら「Atom」も参考にしてみてください。

ダウンロードとインストール
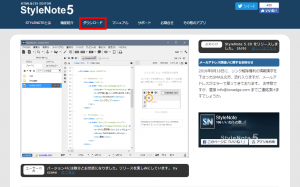
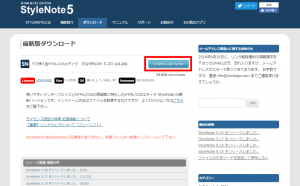
「StyleNote」の公式サイトからダウンロードしてください。
トップページの上にある「ダウンロード」をクリックします。
「DOWNLOAD NOW」をクリックします。
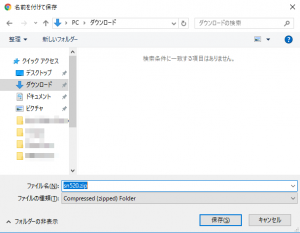
「デスクトップ」に保存します。
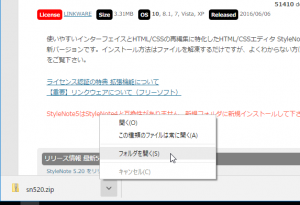
画面左下にダウンロードしたファイルのリンクが作成されますので、「▽」をクリックして、「フォルダを開く」をクリックします。
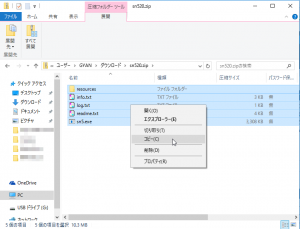
ダウンロードしたZIPファイルをダブルクリックして、ファイルの一覧が表示されたら、キーボードから「Ctrl+A」を押下するとファイルが全選択されます。
マウスの右クリックで、「コピー」をクリックします。
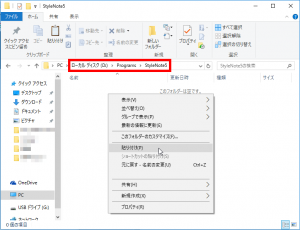
「D:\Programs」に、「StyleNote5」フォルダを作成し、右クリックの「貼り付け」をクリックします。
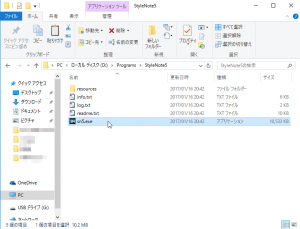
上図のように、ファイルがコピーされたら終了です。
「sn5.exe」をダブルクリックすればプログラムが起動します。
必要に応じてショートカット、スタートメニュー、タスクバーなどを作成して使ってください。
StyleNote5は、リンクウェアです。
一部の機能に制限がかかっています。
制限を解除するには、ブログやホームページにリンクを張り、認証する必要があります。
WordPressでリンクを作成する方法

StyleNote5のライセンス認証を行う方法

以上を参考に機能制限を解除してみてください。











コメント