HTMLエディタを使う立場で検証してみた
今回検証をしようと思ったのは・・・
今回、HTMLエディタを検証したのは、現在使用しているエディタに不具合があるからです。
使い始めた当初から不具合があり、調べてみると開発者さんもその事を認識されている事がわかりました。
なので、いずれ修正版がリリースされるだろうと言う期待値の元で使い始めました。
しかし、一年以上立ちましたが修正版はリリースされず、今後もリリースされるかどうかわからない状態だからです。
HTMLエディタの動向
最近は、ホームページよりもWordPressやMovable Type、XOOPS CubeなどのCMS、いわゆる「ブログ」を利用される方が増え、HTMLエディタの必要性が減っているからでしょうか?
HTMLエディタを調べてみると、かなり多くのソフト、特に個人で作成されているものが「放置プレイ」状態でした。
そのため、使ってみて不具合を見つけても修正してもらえる可能性は低く、そういったソフトを除外していくと「選べる」と言う状況には無いのが正直なところでした。
少し・・・、いや、かなり気になったこと
対象のエディタは当然、ネットでの検索、いわゆる「ググって」の検索もしたわけですが、あちこちで「秀丸」や「サクラエディタ」の名前を見かけました。
初心者の方が勘違いされては困るのであえて否定しますが、「秀丸」や「サクラエディタ」は「テキストエディタ」です。 「HTMLエディタ」ではありません。良い例えが思いつかなかったのですが・・・。 HTMLエディタが「ピザ」だったとすると、テキストエディタは「生地」です。
どちらも食べることは出来ますが、チーズやトマトの「具」が乗って初めてピザなんです。
どちらもテキストファイルの作成・編集が出来ますが、HTMLやCSSが簡単に作成・編集出来て初めてHTMLエディタなんです。
本サイトでも、テキストエディタとして「サクラエディタ」を紹介させていただいていますし、筆者は毎日お世話になっています。
HTMLエディタを使わない日があっても、テキストエディタは毎日使っていると言って過言ではありません。
そして、「サクラエディタ」を使ってHTMLファイルを作成・編集する。いわゆる「タグ打ち」もよく知っていますし、以前はそれで作成していました。
でも、今、こうしてHTMLエディタを探しているのはテキストエディタはHTMLエディタでは無いからです。
「ビジュアルエディタ」について
HTMLエディタには2種類あります。
- ビジュアルエディタ
- HTMLエディタ
です。
ただし、この表現は正しくなく、厳密には 「ビジュアルエディタ」は、「Webオーサリングツール」と表現するのが正しい表現だと思います。
先程の、「テキストエディタ」と「HTMLエディタ」は異なると言う話をまとめると、
「HTMLエディタ」 ∋ 「テキストエディタ」
(「HTMLエディタ」は、「テキストエディタ」を含む)
さらに、
「Webオーサリングツール」 ∋ 「HTMLエディタ」
(「Webオーサリングツール」は、「HTMLエディタ」を含む)
となり、結果的に
「Webオーサリングツール」 ∋ 「HTMLエディタ」 ∋ 「テキストエディタ」
となります。
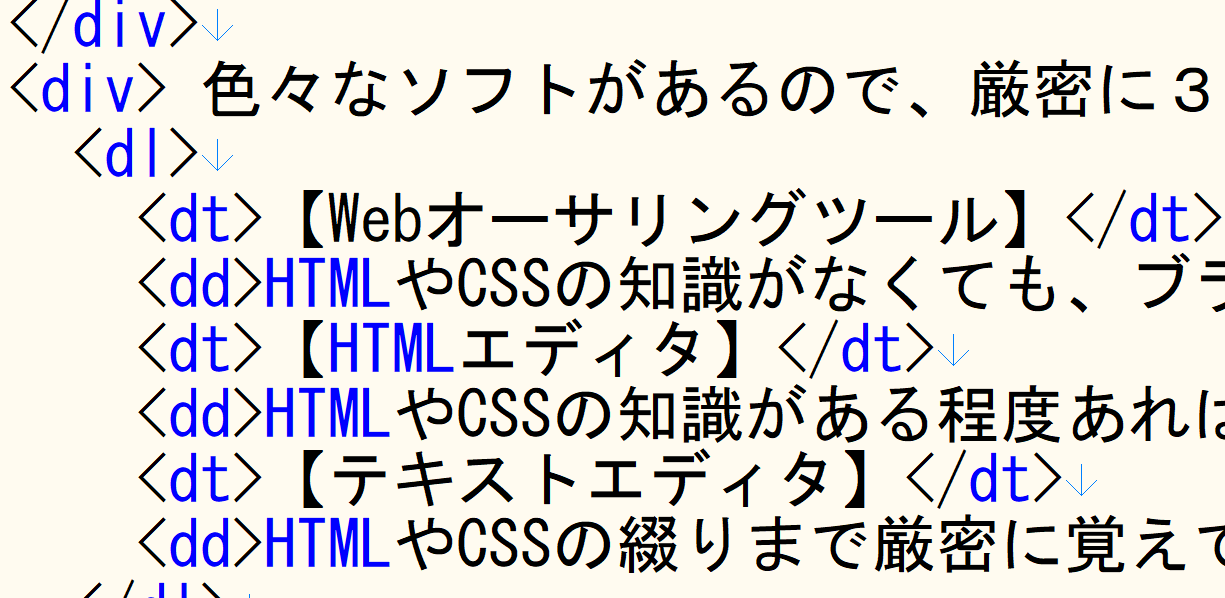
色々なソフトがあるので、厳密に3つに分類出来るわけでも無いと思いますが、
- 【Webオーサリングツール】
- HTMLやCSSの知識がなくても、ブラウザに表示されるイメージで作成・編集を行える。
- 【HTMLエディタ】
- HTMLやCSSの知識がある程度あれば作成可能。
- 【テキストエディタ】
- HTMLやCSSの綴りまで厳密に覚えておく必要がある。
となります。
で、何が言いたいかと言うと、
「テキストエディタ」と「HTMLエディタ」を混同するように、
「HTMLエディタ」と「Webオーサリングツール」も混同しがちだけど、ココでは同様に扱うから注意してください。
と、言うこと。
あくまでも、「テキストエディタ」は除外します。
と、言うこと。
そして、「Webオーサリングツール」は長いので「ビジュアルエディタ」と表現します。と、言うことです。
IDEと言う選択肢も・・・
ここでもう一つ補足しておきたいのがIDE(統合開発環境)です。
プログラムを組まれる方ならご存知だと思いますが、色々な言語での開発をサポートしてくれるソフトです。
これらのソフトは「どの言語用」としてではなく、色々な言語での開発が行えるよう設計されているものがほとんどです。
ベースになる部分は共通の環境として準備され、そこに「プラグイン」などを追加することで各種言語などに対応するというものです。
IDEの中には「HTML」や「CSS」用のプラグインを備えているものもあり、それらを使えば「HTMLエディタ」として使うことも可能です。
ちなみに、前述の「テキストエディタ」の中にも「HTML」や「CSS」用のプラグインを準備しており、HTMLエディタとして使えるものもあります。
HTMLエディタの検証結果
BlueGriffon


フリーで使える「ビジュアルエディタ」
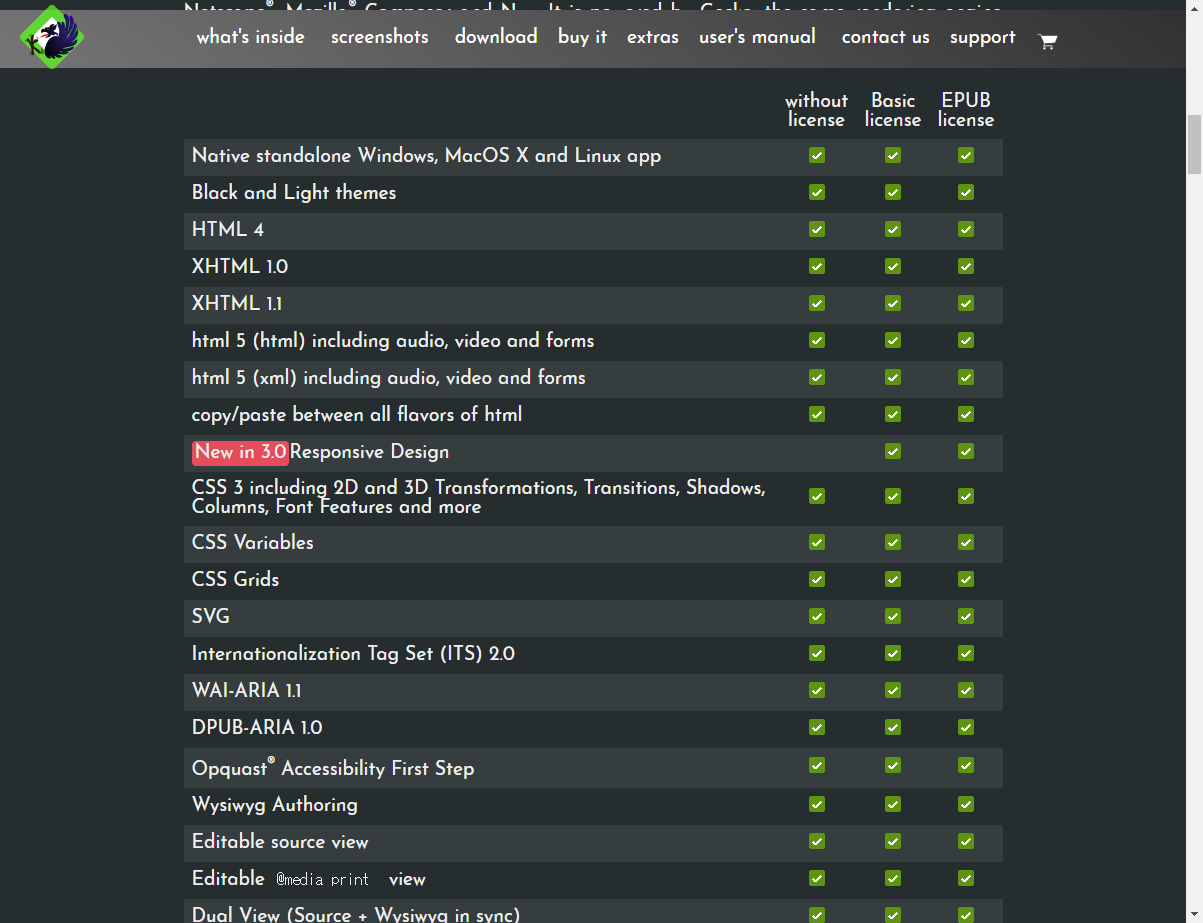
まず、「BlueGriffon」は無料でも使えますが機能制限があり、ライセンスを取得すると解除されます。
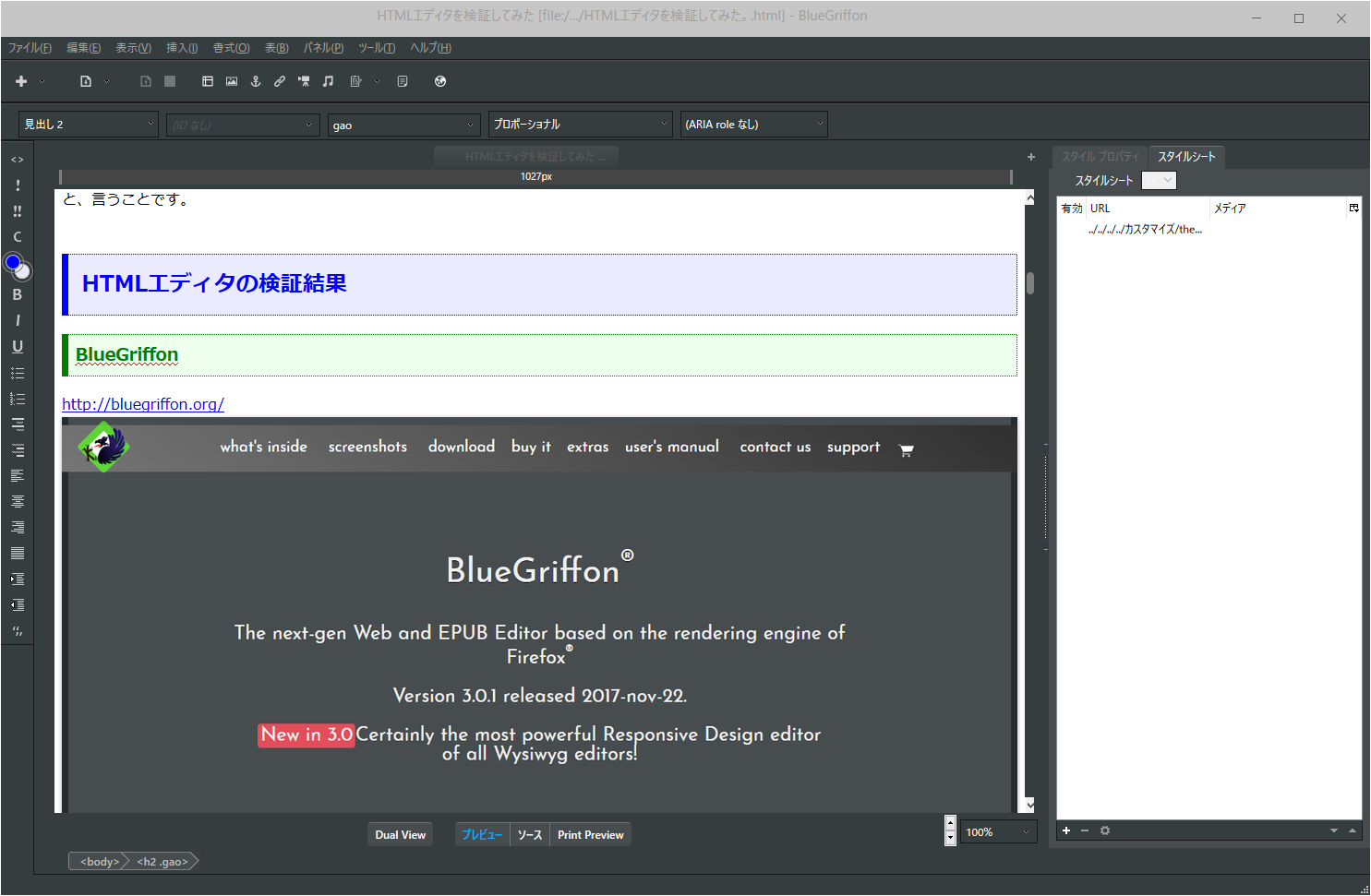
どの機能に制限があるかは、ホームページを下にスクロールしたところにありますので参考にしてみてください。

「BlueGriffon」は数少ない無料で使える「ビジュアルエディタ」です。
HTMLタグやCSSを知らない人でも簡単にホームページが作成出来ると思います。
筆者のように「知ってるけど、とにかく楽をしたい」と言う「ナマケモノ」にも向いています。(笑
無料で使えるとは言え、レンダリングエンジンにはFirefoxにも採用されている「Gecko」が使われています。
一部の拡張機能などが有料となっていますが、無料で機能を試すには十分すぎる機能があると思います。
「BlueGriffon」の長所
なんと言ってもHTMLやCSSを知らなくてもホームページが作成出来ることが「ビジュアルエディタ」の最大の長所です。
また、HTMLエディタとしてタグの入力も可能なので、初心者からベテランまで、多くの方に使えるのも魅力です。
「BlueGriffon」の短所
やはり、「自動で作成されるソースが汚い」ということでしょうか。
仕方のないことではあるのですが、ほぼ全てのビジュアルエディタに共通して言えるのが作成されるソースが汚いという事です。
作成・編集などを繰り返しているとごちゃごちゃにタグが作成され、どんどん汚くなっていきます。 そしてもう一つが、細かい調整が難しい事です。
これもビジュアルエディタに共通のあるあるなのですが、スタイルシートで調整する際に、思ったタグ以外の部分にスタイルシートを適用してしまう。
と言ったことがあり、細かい調整までこだわるのであれば、HTMLエディタの方が向いています。
もう一つ気になったのは、

上記エラーが発生した事です。 プレビューとソースの両方を開いた状態で、プレビュー側で文字を入力していたら突然表示されました。
そして、「OK]を押しても直ぐにまた表示され「永遠」に表示されてしまうのです。
・・・・
これにはちょっと閉口しました。
Brackets


これからのデファクトスタンダード
以前のHTMLファイルは、CSSファイルを作らず、HTMLファイルの中にすべて書き込むスタイルでした。
メンテナンスのしやすさなど流行りのオブジェクト指向に乗っ取り、
- タグの属性はCSSで定義するとか、
- CSSは外部ファイルにするとか、
仕様が変わっていきました。
そうなると、HTMLファイルとCSSファイルを同時に開いて編集するほうが便利となります。
しかし、メインはHTMLファイルであって、CSSファイルを頻繁に編集するわけではないので、CSSは必要なときだけ開きたい。となります。
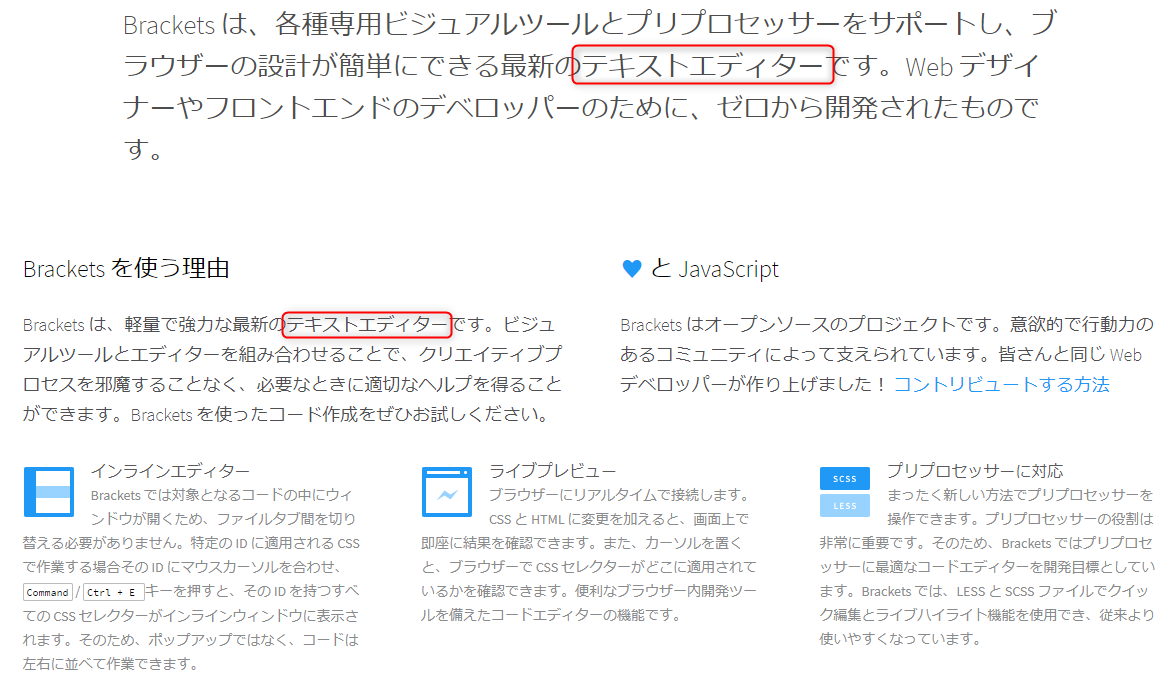
まさに、そういった新しい形式で強力な武器となる「インラインエディター」を装備しているのが「Brackets」です。
他のエディタでもプラグインなどで同様の機能を搭載出来るものもあることから標準で搭載している「Brackets」がこれからのHTMLエディタのデファクトスタンダードかな?と思っています。
「Brackets」の長所
「Brackets」さんのサイトでは「インラインエディター」、ポップアップメニューでは「クイック編集」と表記されている編集機能に尽きると思います。
CSSを作成・編集するのはもちろんですが、定義内容がどうだったかな?と、ちょっと確認したい場合など、簡単に開けて簡単に確認出来るのは本当に便利だと思います。
「Brackets」の短所
実はこのエディタを「HTMLエディタ」として紹介して良いものか悩みました。

公式サイトにも「テキストエディタ」と表記されています。
使った感想も、「機能が弱いな」と感じました。 しかし、
- HTMLタグの補完機能がある。
- ライブプレビューと言う、プレビュー機能がある。
と言ったHTMLコーディングに便利な機能が標準搭載されていること。
また、「インラインエディター」も、単に「テキストエディタ」とした場合に使いみちが思いつかず、やはりCSS専用と言って良いものでは無いかと思い「HTMLエディタ」として紹介させていただきました。
このソフトはパス指定が苦手なようです。 例えば画像の挿入で「<img
src=」と入力すると同じフォルダに入っているファイルの一覧が表示されます。
そこは良いのですが、別のフォルダ、上位フォルダ以上のフォルダなどの場合に、「../」と入力すると一つ上のフォルダに入っているファイルの一覧に変わります。さらに上に行く場合「../../・・・」のように指定出来ます。
ただし、そこから下に下る為に、一覧からフォルダを選択すると下に下がるのですが、2階層くらい下がるとそれ以上一覧が出なくなってしまいます。
また、画像タグ(img)の画像ファイル名のところにカーソルを乗せるとポップアップ形式で画像のサムネイルが表示されますが、上のような方法で上位フォルダに入っている画像を参照した場合、ポップアップが表示されません。
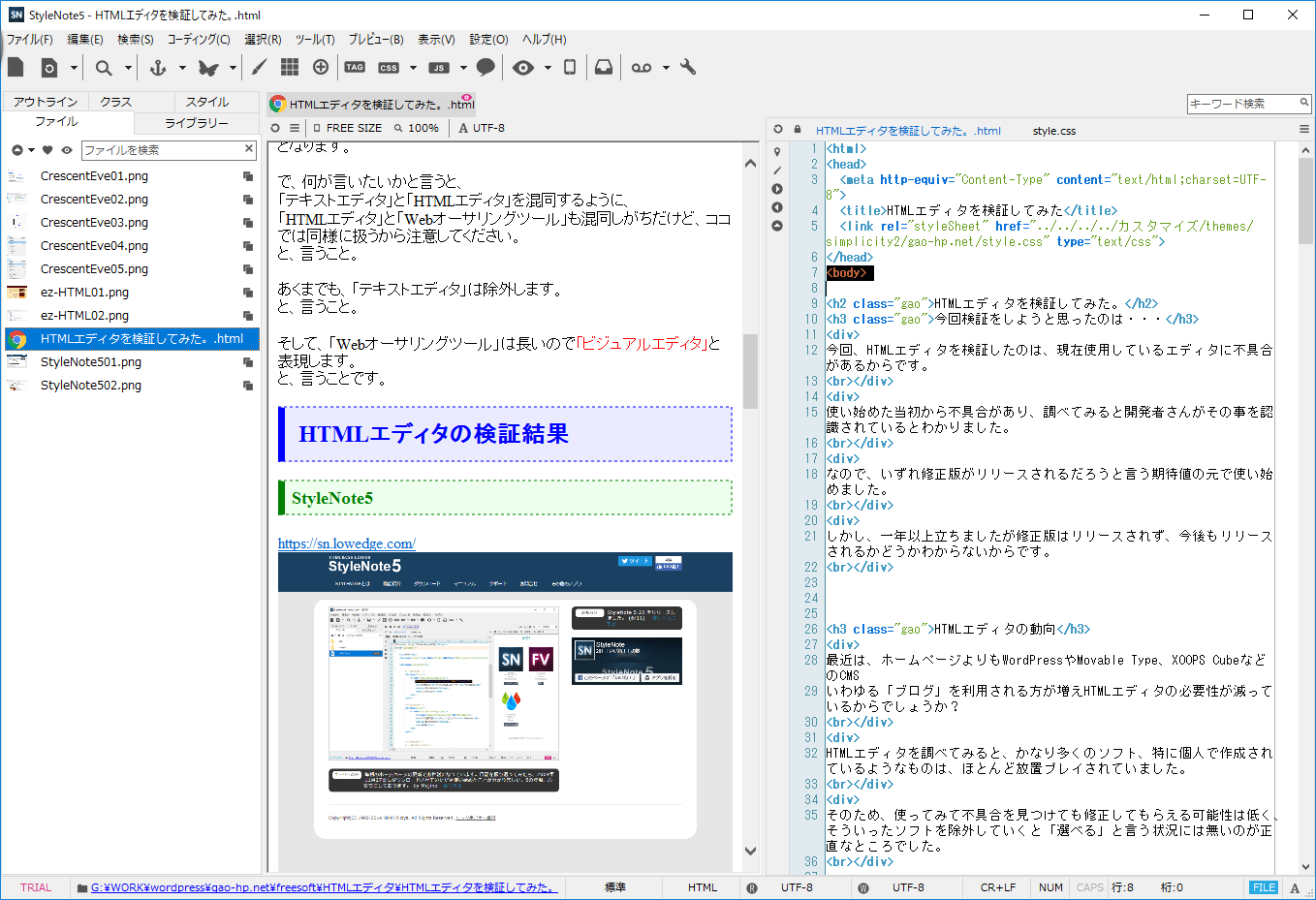
StyleNote5


コピペさえちゃんと動作すれば・・・
以前使用していたエディタです。
コピペに不具合があり、問い合わせをしようとして過去の問い合わせ履歴を調べたら、かなり以前から不具合があったことがわかりました。そして、原因の特定に至らず、修正しないのではなく、修正出来ないことがわかりました。 なので、将来的に治る可能性はかなり低いと判断しています。
実際のエラーがこちらです。

「を開けません。」の前に何らかの文字が入るはずのところに何も入っていないので、想定外のエラーでエラー処理すら作成されていないことがわかります。

上のエラーに続けて、このエラーが表示される場合があります。毎回ではありません。 このエラーは何でしょう?ポインタ操作???

あまり頻繁には出ませんが、モジュール違反です。アドレス0にアクセスする、いわゆる「NULLアクセス」ですね。
こちらもエラー処理されていないようです。
このエラーを見ても、全く想定外のエラーが起きていることも、何ら対処されていないこともわかります。
なので、この問題が解決する見込みが無いと判断しました。
「StyleNote5」の長所
個人で作成されたソフトのようですが、とにかく「凄い」です。
ビジュアルエディタではありませんが、使いやすいという意味で、HTMLエディタの中でも一番ビジュアルエディタに近い存在ではないでしょうか。
メニューや右クリックのポップアップメニューを使えば、ほぼタグを知らなくてもホームページが作成出来ると思います。
もし、不具合さえなければ初心者の方から玄人の方まで使えるソフトだと思っていたのですが・・・。
「StyleNote5」の短所
兎にも角にも、コピペの不具合です。 それがなければ今でも使わせて頂いていると思います。
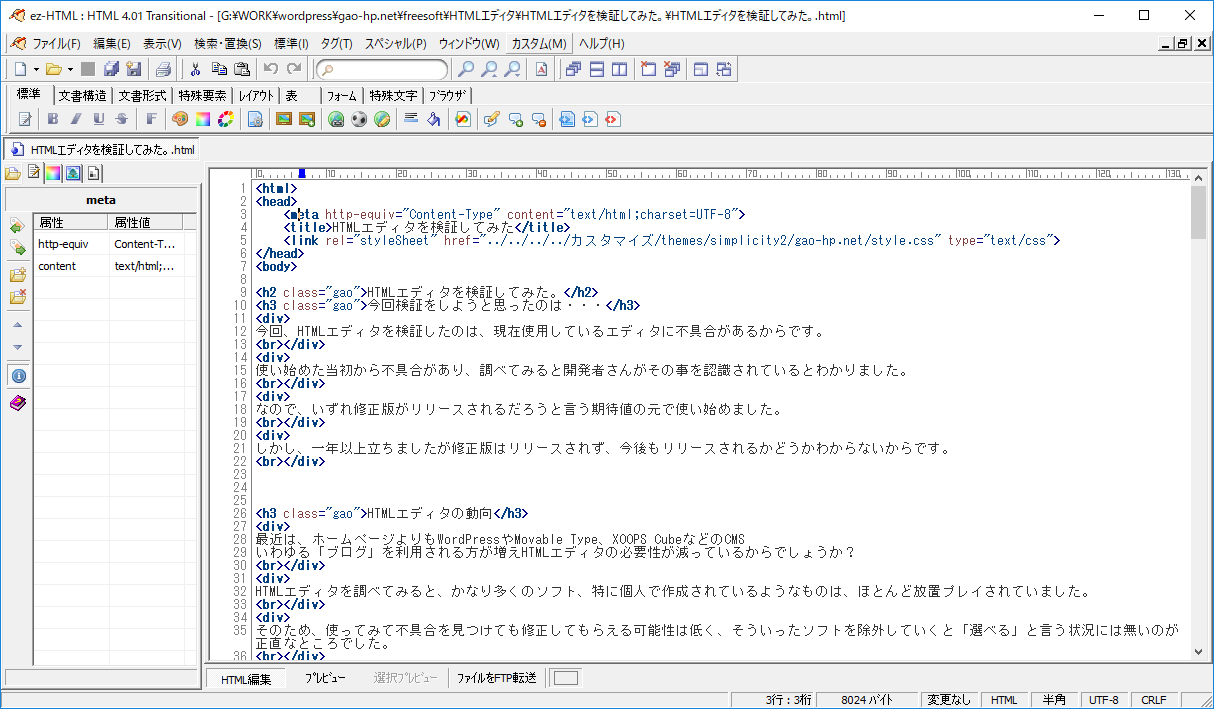
ez-HTML


機能が充実しているHTMLエディタ
良くも悪くも歴史を感じるソフトです。 なので機能はとても充実していると感じます。
「ez-HTML」の長所
「ez-HTML」の良いところは、とにかく機能が豊富で、
- 内蔵プレビュー
- FTP機能
- 外部アプリの起動
- マクロ機能
- 日付の挿入、それも、色々とフォーマットを指定して入力出来る。
- 大文字、小文字変換
- 全角、半角変換
などなど、よく使う機能はもちろん、普段は利用しないがあると便利な機能までほぼほぼ揃っているのではないでしょうか?
「ez-HTML」の短所
HTMLファイルは、以前ShiftJISで作るのが一般的でした。 ただ、Webアプリには向いておらず、文字化けの原因になりました。
それを改善するために、Unicodeを使うようになりました。
が、残念ながらこのソフトはShiftJISが前提でプログラム作成されたままになっているようです。
もちろん、UTF-8などをデフォルトに設定変更する事も可能ですが、うまく動作しない箇所が散見されました。
- ファイルの拡張子を指定しないで保存する場合の挙動がおかしい。
- 拡張子なしで「ファイルの種類をCSS」にしても「html」ファイルが作成される。
- フォルダ名と同じ名前の拡張子なしのファイルを指定すると、何も保存されずエラーも出ない。
- 「文字コードを指定して保存」しても現在作業中のファイルが変わらない。(名前を付けて保存と動作が異なる。)
- UTF-8でファイルを作成した場合、「選択プレビュー」を行うと文字化け。
使い始めてすぐに不具合らしき挙動が出るわ出るわ。 正直ガッカリしました。
HTMLエディタに限らず、エディタの基本機能の部分で、こんなところに不具合があるのは問題外だと思っています。
このあたりの不具合は直してもらいたいものです。
Crescent Eve


一周回って、タグ打ち
このソフトを一言で紹介すると、「より便利なタグ打ち」です。そもそもサクラエディタでタグ打ちをやっていて、
- 「疲れるな」
- 「もっと楽に作業したいな」
- 「便利なビジュアルエディタがいいな」
と言う思いから、HTMLエディタ探しを始めたわけですが、 回り回って元の「タグ打ち」により近いソフトに戻ってしまいました。
より「テキストエディタ」に近い「HTMLエディタ」なので、結構HTMLタグの知識が必要と思われます。
しかし、今回HTMLエディタを探した中で「最強」と思ったのはこのソフトです。ただ、タグ打ちは疲れるから・・・(^_^;)
「Crescent Eve」の長所
「Crescent Eve」の良いところは、

入力文字で絞り込み検索をしてくれるので、数文字の入力でタグ入力が可能です。
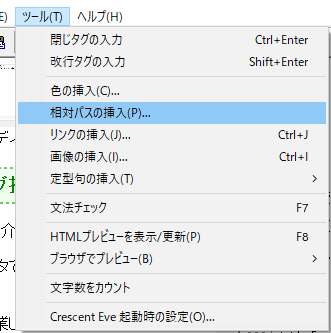
そして、「タグ打ち」の経験がある方ならおわかり頂けると思いますが、「A、IMG、LINK」などの、「HREF、SRC」属性に指定する、ファイルへの「相対パス」がエクスプローラー風のウィンドウで選択して簡単に挿入出来ることです。

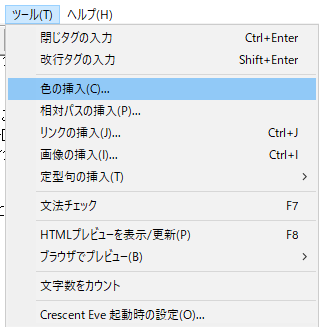
メニューの「ツール」->「相対パスの挿入」をクリックすると、エクスプローラーが起動し、選択したファイルへの相対パスのみが挿入されるので、タグに関係なくパスが入力出来る。
「Aタグ(リンク)」や、「IMGタグ(画像)」は専用のものがあるので、そちらでも作成可能。
同様に面倒なのが「色指定」です。

メニューの「ツール」->「色の挿入」をクリックすると「カラーピッカー」が起動するので実際に表示される色を見ながら色を決める事が出来ます。
このように、「タグ打ち支援ソフト」なので、そもそもの「タグ打ち」が敷居の高い作業かもしれませんが、「タグ打ち」経験のある人には「かゆいところに手が届くソフト」だと言うことが理解して頂けると思います。「Crescent Eve」の短所
難点は、想像ですが
- 「メモリリークがある?」
- 「キャッシュ処理に問題がある?」
です。
起動直後は問題ないのですが、しばらく使っていると左のペインに表示しているプレビューの処理に時間がかかり、入力した日本語の処理が追いつかず正しく変換されなくなります。
このように、起動直後は正常動作するが、使っているうちにだんだん動作がおかしくなるのはメモリ関係、キャッシュ関係に問題がある場合が多く、デバッグも難しい項目なのですが、修正される事を期待しています。
また、こちらについては原因の予測不明ですが、時々カーソルが表示されなくなる事があります。
「タグ打ち」でカーソルが消えると「ほんとつらい」ので、なんとかしてほしい項目です。
まとめ
検証してみて・・・
残念ながら今回オススメできるソフトに巡り合うことが出来ませんでした。
「不具合が修正されたら」と言う条件付きで、
- 「StyleNote5」
- 「BlueGriffon」
- 「Crescent Eve」
こんな感じですか。
- 「StyleNote5」
- 元々使っていたソフトで不具合さえなければ「最強」だと思います。
- 「BlueGriffon」
- ビジュアルエディタなので入力が楽になるかな?と言う期待感が含まれています。
- 「Crescent Eve」
- 軽くてシンプルなのに「かゆいところに手が届く」ので、いっその事「タグ打ち」もありかな?と。
もう一つ、3位にしようか悩んだのが「ez-HTML」です。 よく出来ており、とにかく圧倒的に機能が豊富なのですが・・・、Unicode対応部分がいい加減に作成されているのはかなり痛いので4位にしました。
探せば良いソフトは必ず見つかると信じてただけに今回の結果は本当に残念です。
時間があれば、また探してみたいと思います。



コメント