Chromeの新規タブが特定の画面を開くようになっていた・・・
そもそも原因は?
以前のChromeブラウザでは、新規タブを開いた際のURL指定が「設定」画面の中にあったと記憶しているのですが???
時間がなくてあまり詳しく調べていないのですが、Chromeのバージョンアップの際に仕様変更があり、URLの指定が出来ないようになった(?)ようです。
理由は何であれ、現状で変更出来ないのが問題で、これを何とかしたいと思っていたのですが、拡張機能で処理するのが良いかなと思い、コーディングしてみました。
Chrome API「chrome.tabs」
Chrome拡張ではChrome APIが使用出来ますが、その中でも「chrome.tabs」を使用すれば新規タブが開く際のイベントをフックしたり、そのタブを別のURLにリダイレクトする。といった処理が本当に数行で記述出来ます。
ただ、拡張機能として動作させるには、単純にJSファイルを作成しただけでは駄目で、いくつかのファイルを準備しなければなりません。このくらい簡単なプログラだと、むしろそちらのファイル類を準備するほうが手間かもしれません。
Chrome拡張を作ってみよう
お断り
とても偉そうに、「Chrome拡張を作る」なんて言ってますが、実は筆者は完全に独学です。書籍ですら勉強をしていません。なので、間違っている部分が多々あると思います。ご了承ください。
ネットサーフィンなどをしていると、決まった動作を繰り返す場合があります。
そんな操作をChrome拡張を使ってワンクリックで動作させるようにして、楽をしています(笑
フォルダの準備
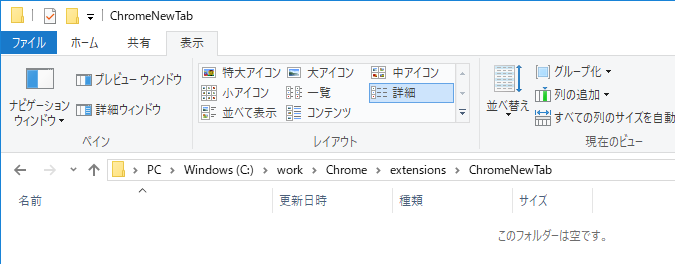
Chrome拡張では、いくつかのファイルが必要になりますが、それらを格納する為のフォルダを準備します。
ここでは、「C:\work\Chrome\extensions\ChromeNewTab」を作成し、その中にファイルを作成していきます。

「manifest.json」の準備
{
"manifest_version": 2,
"name": "ChromeNewTab",
"version": "1.0.0.0",
"icons": {
"16": "images/16px.png",
"48": "images/48px.png",
"128": "images/128px.png"
},
"background": {
"scripts": [
"js/background.js"
],
"persistent": true
},
"browser_action": {
"default_popup": "html/popup.html",
"default_icon": {
"19": "images/19px.png",
"38": "images/38px.png"
},
"default_title": "ChromeNewTab"
},
"permissions": [
"tabs",
"http://*/*",
"https://*/*",
"storage"
]
}
「manifest.json」は、このChrome拡張がどういうもので、どういった動作をするかなどを定義するファイルです。
バージョン情報、ポップアップメニュー、アイコン、スクリプトファイルなどの定義を記述します。
「jQuery」の準備
「jQuery」の詳細については割愛させていただきますが、グーグルが利用したことで一気に火が付いた「Ajax」などを含むJavaScript用のライブラリと言えば良いのでしょうか。
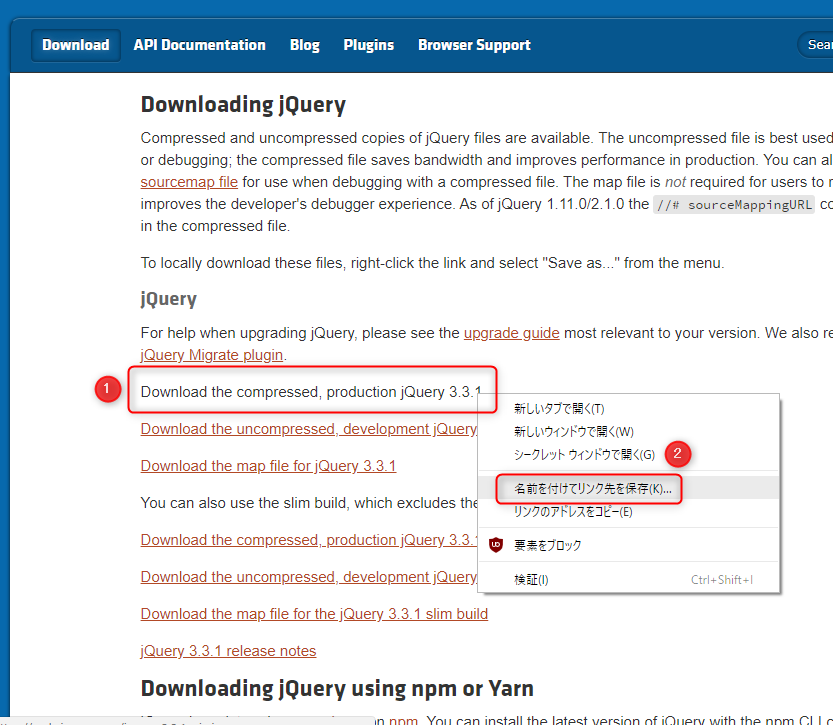
以下のサイトで配布されていますので、ダウンロードしてください。
この記事をかいている段階では、「v3.3.1」が公開されていました。
画面をクリックして、ダウンロードページに移動します。
「Download the compressed, production jQuery 3.3.1」の部分で、右クリックをして「名前を付けてリンク先を保存」でファイルを保存します。
「popup.js」の準備
window.onload = function() {
var url = localStorage.getItem('ChromeNewTab_URL');
if( url ) {
$("#newtab_url")[0].value = decodeURIComponent(url);
}
document.getElementById("close_bt").addEventListener("click", function(){
localStorage.setItem('ChromeNewTab_URL', encodeURIComponent($("#newtab_url")[0].value));
window.close();
}, false);
document.getElementById("close_ct").addEventListener("click", function(){
window.close();
}, false);
};

アイコンをクリックした時に表示するポップアップメニューの動作を記述しています。
ポップアップ起動時に保存してあるURLをインプットボックスに初期値として貼り付けたり、OK、Cancelボタンのクリックイベントの処理です。
「background.js」の準備
chrome.tabs.onCreated.addListener(function(tab) {
if(tab.pendingUrl.match(/:\/\/newtab\//)) {
var url = localStorage.getItem('ChromeNewTab_URL');
if( url ) {
chrome.tabs.update(tab.id, {url: decodeURIComponent(url)});
}
}
});
【2020年8月14日 修正】
「background.js」で新規タブのURLチェックを「chrome://newtab/」で行っていましたが、他のブラウザ「CoccocやMicrosoft Edge(Chromium版)」などでも動作するように、「://newtab/」のみに変更しました。
Chromeが起動中に常にバックグラウンドで動作しているスクリプトです。
新規タブが開いた際のイベントで、開かれたタブのURLが新規の場合に保存されていたURLへとリダイレクトさせています。
アイコン画像の準備
 |  |  |  |
| 16px.png | 19px.png | 32px.png | 38px.png |
 |  |  | |
| 48px.png | 64px.png | 128px.png |
画像を作るのは苦手なのですが、作ってみました。
最低限必要なのは3サイズで、その他は近いものを拡縮してくれるとか?
ただ、その場合若干画像が汚くなるのでは?と言う謎のこだわりから必要なサイズを調べた結果、上の7サイズを作っています。
とは言え、まだ紹介していませんが「Greenfish Icon Editor」というツールを使えば「128px」だけ作成すれば、簡単にほかのサイズを作ることが出来ます。
HTML・CSSの準備
<!DOCTYPE html>
<meta charset="UTF-8" />
<html>
<head>
<title></title>
<link rel="stylesheet" href="../css/popup.css"/>
<script src="../js/jquery-3.3.1.min.js"></script>
<script src="../js/popup.js"></script>
</head>
<body>
<div class="newtab">
<span id="tabname">URL</span>
<input id="newtab_url" type="text">
<input id="close_bt" type="button" value="OK">
<input id="close_ct" type="button" value="Cancel">
</div>
</body>
</html>
@charset "UTF-8";
body {
width: 500px;
background-color: #0D460B;
}
#tabname {
color:white;
}
#newtab_url {
width:60%;
}
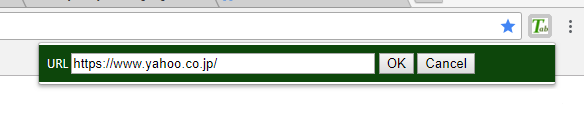
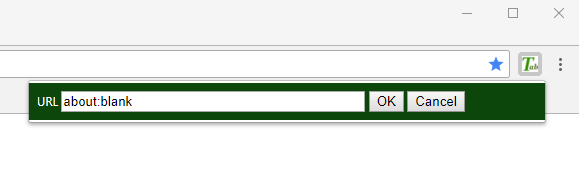
上にも貼り付けた画像ですが、
これが今回作成したポップアップです。
そのソースにあたるHTMLとCSSを準備します。
準備したもの(まとめ)

| ▼ | ChromeNewTab | |
| ├ | manifest.json | |
| ├ | ▼ | css |
| │ | └ | popup.css |
| ├ | ▼ | html |
| │ | └ | popup.html |
| ├ | ▼ | images |
| │ | ├ | 16px.png |
| │ | ├ | 19px.png |
| │ | ├ | 32px.png |
| │ | ├ | 38px.png |
| │ | ├ | 48px.png |
| │ | ├ | 64px.png |
| │ | └ | 128px.png |
| └ | ▼ | js |
| ├ | background.js | |
| ├ | jquery-3.3.1.min.js | |
| └ | popup.js |
フォルダ分けは必須ではありません。小さいプログラムなのでかえって不便かもしれません。
しかし、大きなプログラムになると色々便利なので小さいものでフォルダ分けに慣れたほうが良いのではと思います。
Chrome拡張の使い方
最初に
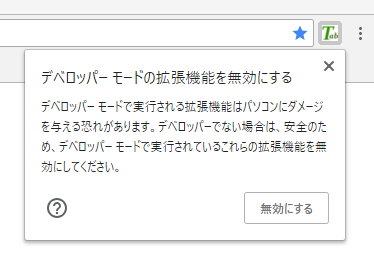
ここで使用するChrome拡張は「デベロッパーモード」での使用になります。
「デベロッパーモード」での利用は推奨されていないため、ブラウザ起動時に下図のようなメッセージが表示されます。

メッセージにあるように、パソコンにダメージを与える恐れがありますので、自信がない方はご遠慮ください。
あくまでも、「自己責任」でお願いします。
それでも、「試してみたい」と思われた方は、ポップアップの右上にある「☓」をクリックしてください。
「辞めたい」と思われた方は「無効にする」をクリックしてください。
インストール

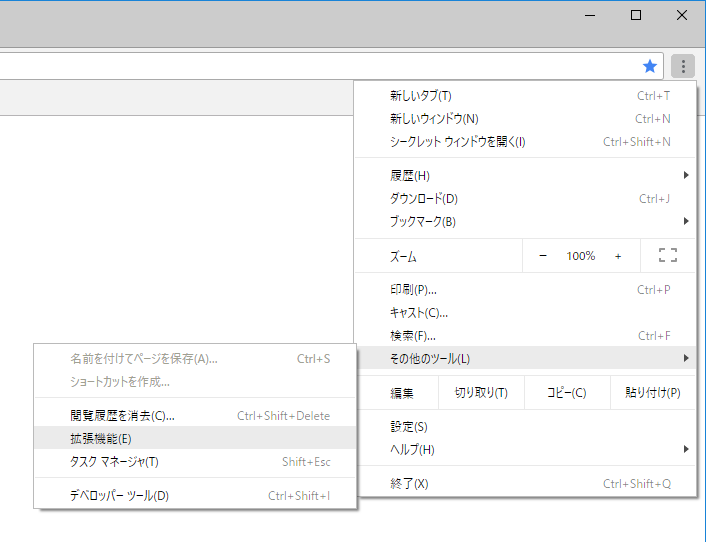
Chromeブラウザが起動したら、右上の縦の「・・・」 -> 「その他のツール」 -> 「拡張機能」をクリックします。

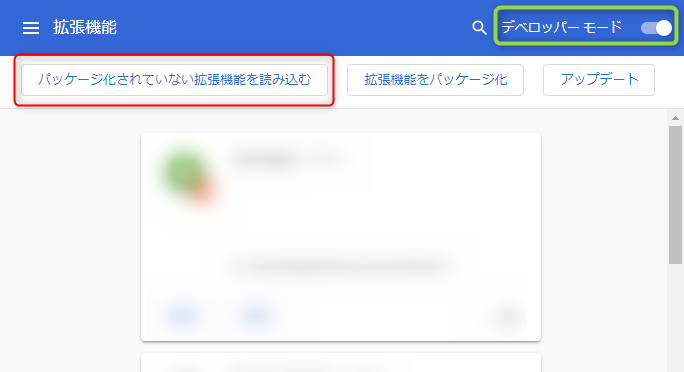
「パッケージ化されていない拡張機能を読み込む」をクリックします。
※表示されていない場合は、右上の「デベロッパーモード」をオンにしてみてください。

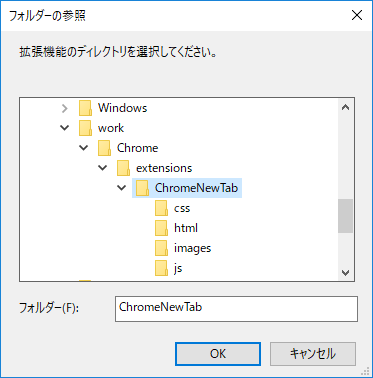
フォルダを聞いてきます。
今回は、「C:\work\Chrome\extensions\ChromeNewTab」を作成し、その中に入れていますのでここを指定します。

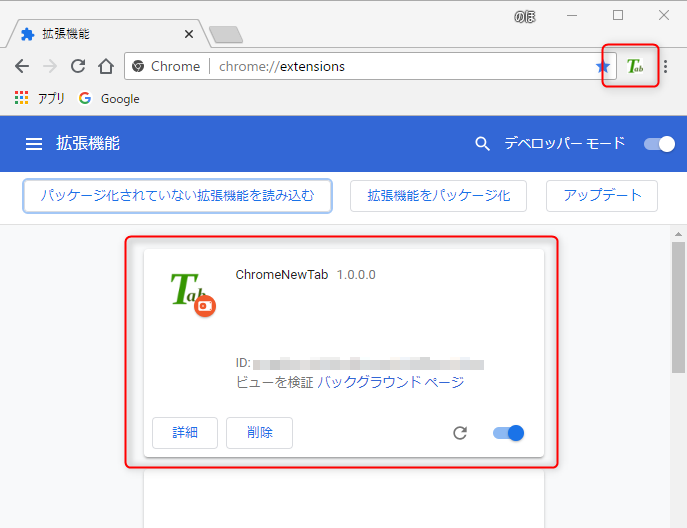
作成したChrome拡張が表示され、右上にアイコンが表示されたらインストール終了です。
使い方

Chrome拡張のアイコンをクリックしてポップアップを開いたら、「URL」に新規タブを開いた時にリダイレクトさせたい先のURLを入力します。
ここでは、空白「about:blank」を設定します。
設定したら「OK」をクリックします。

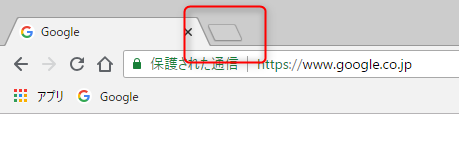
ブラウザの上側、タブの一番右にある新規タブをクリックします。

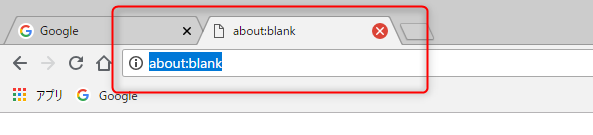
新しいタブが開き、空白「about:blank」にリダイレクトすればOKです。
最後に
まとめ
今回は最低限の機能だけ紹介したので、新規タブを通常通り開いてからリダイレクトさせています。
そのため、一度クロームのデフォルトの新規タブページが開いた後、指定のページに遷移するといった動作になります。
パソコンの速度にもよりますが、新規タブをクリックした後、チラッとデフォルトページが見えます。
Chromeのデフォルトページを空白ページに変更する方法があるようで、空白からリダイレクトさせればチラツキが抑えられるようです。
もし気になるようでしたら改造されてみてはどうでしょうか。
【補足】
今回、WordPressに新しく追加された「Gutenberg」エディタを使って記事を書きました。これまでのエディタの最大のネックだった、HTMLエディタとビジュアルエディタを切り替えると改行が崩れる問題が解消されているように思います。
今後、こちらのエディタがデフォルトになるようですし、今後もこちらを使っていこうと思います。
【2020年8月14日 補足・修正】
Microsoft EdgeのChromium版がインストールされたので、Chrome拡張の動作テストをしてみました。
こちらで紹介したChrome拡張をMicrosoft Edgeで動作するように修正する中で、Chrome自体のバージョンアップによる変更で不要になったコードも見つかったので修正を行いました。
今回テストを行ったのは、以下の3つのブラウザです。



で、関係ないですが、Coccocだけ32ビットですね?なんでだろう?64ビットをインストールしたつもりなんだけど・・・。
※Microsoft EdgeのエンジンがChromiumに変わり、良いこともあるのですが、ブラウザとしてオススメするわけではありません。




コメント