PNG画像を圧縮してブログの表示速度を高速化&サーバー容量の節約
画像の圧縮
ブログなどに利用する画像は、圧縮してサイズを小さくする事で
- 表示速度の改善
- サーバー容量の節約
が期待出来ます。
しかし、
- 画質の劣化
を招く恐れがあります。
今回は、私が一番多く利用している「PNG」画像の圧縮をメインに取り上げます。
画像圧縮の基礎知識。「可逆圧縮」と「非可逆圧縮」
■可逆圧縮
可逆圧縮は、圧縮してファイルサイズを小さくするが、再生(表示)する際には元の画質で再生出来るように圧縮する方法です。
なので、通常は「圧縮率」が低く、「圧縮率」の指定なども出来ません。
■非可逆圧縮
非可逆圧縮は、出来るだけ見た目でわかりにくいように調整しながら圧縮します。
実際に色数を落としたりしますので、元の画質には戻りません。
また、いかに圧縮率を高めながら、元の画質を保持するかがエンジンを作成する人の腕の見せどころになります。
なので、圧縮率が指定出来たりしますし、「圧縮率」も高くなります。
つまり、
- 「画質優先」なら、「可逆圧縮」
- 「サイズ優先」なら、「非可逆圧縮」
と言う事です。
この記事では、「PNG」と「jpg」の「可逆圧縮」と
「PNG」の「非可逆圧縮」について記載します。
なお、「jpg」画像の「非可逆圧縮」については既に以下の記事にまとめてありますので、以下の記事を参照してください。
| 参照:Caesiumを使ってjpg画像を圧縮してブログの表示速度を高速化する |
「PNG」画像の「非可逆圧縮」
「非可逆圧縮」
私の場合は、画面のハードコピーの画像が多く、あまり画質に拘っていません。
また、レンタルサーバーである事から容量に制約があり、サイズが小さいほうがありがたいです。
そんな訳で、「PNG」画像の「非可逆圧縮」を簡単に行う事を目標にしました。
但し、「可逆圧縮」についても調査しました。
基本的に「画質の劣化」は無いので、余程画質に拘っている人以外は、保存した画像は「可逆圧縮」して保存しておくのが良いのでは無いかと思います。
下図が、実際に圧縮したファイルサイズの比較です。
- 一番上の「112KB」がオリジナルのファイルです。
- 二番目の「88KB」が「可逆圧縮」したものです。
- 三番目の「41KB」が「非可逆圧縮」です。
オリジナルのサイズを1とすると、「可逆圧縮」は2/3、「非可逆圧縮」は1/3のサイズになっています。
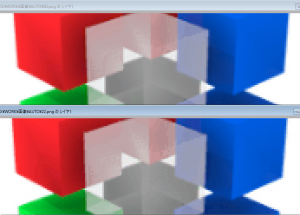
では、実際に「非可逆圧縮」するとどの程度画質の劣化が起こるのか比較してみました。
下図の上半分が「オリジナル」で、下半分が「非可逆圧縮」したものを、500%拡大表示したものです。
「非可逆圧縮」したものは、全体的に多少「白っぽく」なっていますが、僅かなのでほとんどわからないレベルです。
「jpg」画像で「非可逆圧縮」をすると結構画質の劣化が目立つのですが、「PNG」では想像以上に劣化が見られませんでした。
では、実際に圧縮ソフトのインストールを行っていきます。
「PNG」「jpg」画像の「可逆圧縮」
「可逆圧縮」の「OptiPNG」「jpegoptim」のインストール
まずは、「可逆圧縮」ソフトをインストールします。
一つのソフトで出来れば良いのですが、良い物が見つかりませんでした。
なので、
- 「OptiPNG」 「PNG」用
- 「jpegoptim」 「jpg」用
を、インストールします。
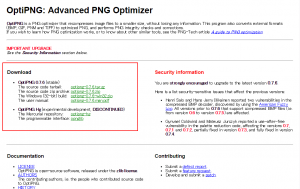
「OptiPNG」のダウンロード
まずは、「OptiPNG」です。
| 「OptiPNG」オフィシャルサイト |
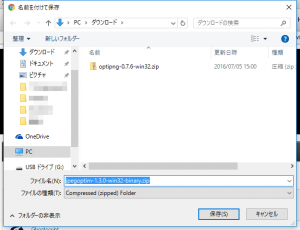
上図の赤枠で囲ってある部分の、「The Windows(32-bit)build:optipng-x.x.x-win32.zip」をクリックします。
「ダウンロード」フォルダにダウンロードします。
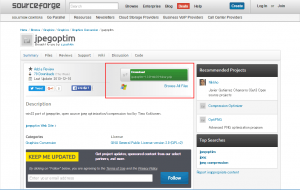
「jpegoptim」のダウンロード
続けて、「jpegoptim」です。
| 「jpegoptim」の公開サイト |
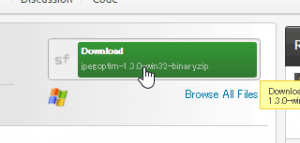
上図の赤枠で囲ってある部分の緑のボタンをクリックします。
同様に「ダウンロード」フォルダに、ダウンロードします。
プログラムのインストール先について
私は普段から、インストーラーが付属していないソフト、ZIPから解凍するだけで動作するようなソフトは、「D:\Programs」フォルダの配下にフォルダを作成してインストールしています。
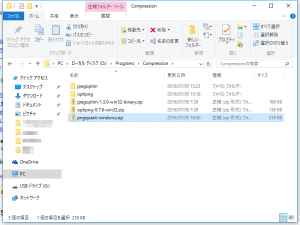
今回は、さらに、「D:\Programs\Compression」フォルダを作成し、その配下に解凍、インストールしていきます。
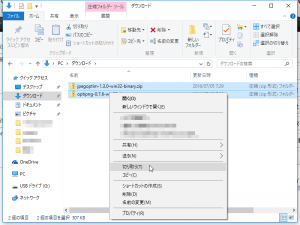
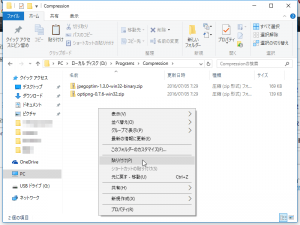
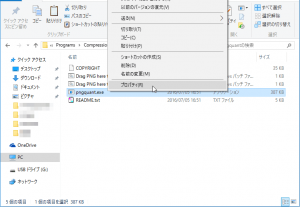
上でダウンロードした、2つの「ZIP」ファイルを選択し、右クリックから「切り取り」をクリックします。
インストール先の、「D:\Programs\Compression」に移動して、右クリックの「貼り付け」をクリックします。
「D:\Programs\Compression」に「ZIP」ファイルが移動されます。
プログラムのインストール
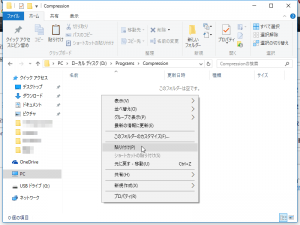
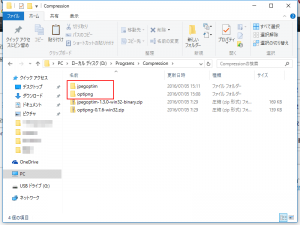
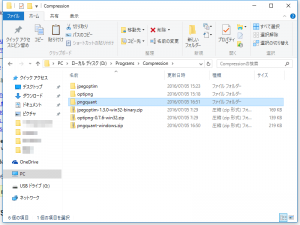
最初に、移動した「optipng-x.x.x-win32.zip」をダブルクリックすると、フォルダが一つありますので、右クリックの「コピー」をクリックします。
「D:\Programs\Compression」に戻って、右クリックの「貼り付け」をクリックします。
同様に、「jpegoptim-x.x.x-win32-binary.zip」もフォルダのコピーを行い、フォルダ名から「バージョン情報」などを「名前変更」で削除しました。
※新しいバージョンが出た場合に、ファイルの上書きだけでバージョンアップが済みます。
フォルダ名にバージョン情報が付いていると「ショートカット」から作りなおしになり、作業が面倒になります。
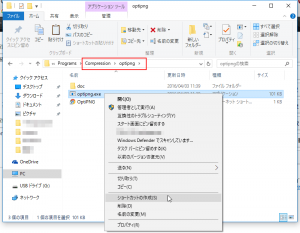
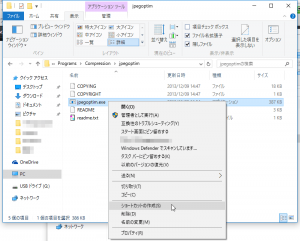
「optipng」フォルダ内の、「optipng.exe」を右クリックして「ショートカットの作成」をクリックして、ショートカットを作成します。
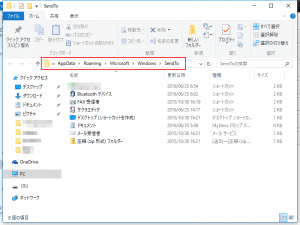
「SendTo」フォルダを開く
なお、「SendTo」フォルダに関しては、以下の記事を参照してください。
| 参照:Windowsの「送る」(SendTo)を有効活用する |
記事は、Windows7の時の物ですが、Windows10でも考え方は同じです。
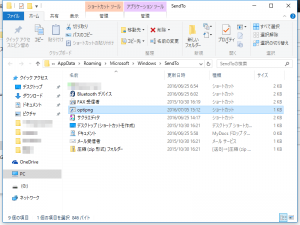
先ほど作成した、「optipng.exeのショートカット」を移動します。
※ショートカットの名前は、「optipng」だけに「名前変更」しました。
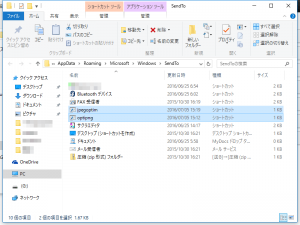
「jpegoptim.exe」に関しても、同様にショートカットを作成し、「SendTo」フォルダに移動します。
それぞれのプログラムのショートカットが「SendTo」フォルダに作成されれば完了です。
画像の圧縮方法
「PNG」画像の「可逆圧縮」を行います。圧縮前のサイズは、「112KB」です。
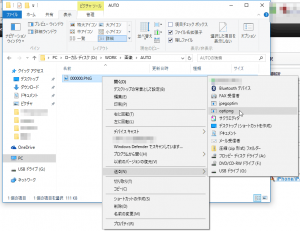
変換したい画像を選択して(複数可)、右クリックの「送る」-「optipng」をクリックします。
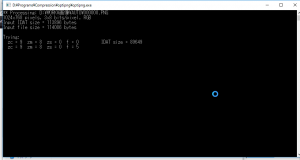
黒い画面(DOS窓)が開き、画像の圧縮が始まります。
黒い画面(DOS窓)が閉じると圧縮終了です。「112KB」から「88KB」に圧縮されています。
「jpg」画像の場合は、「送る」-「jpegoptim」をクリックすれば圧縮されます。
【補足】今回採用しなかったもの
【補足:1】Wordpressのプラグイン「EWWW Image Optimizer」
| 参照:「EWWW Image Optimizer」 |
WordPressのプラグインで、「EWWW Image Optimizer」と言うのを発見しました。
- 既にサーバーにアップしている画像の一括圧縮。
- 新規にアップロードした画像の自動圧縮機能。
と、便利なプラグインのようです。
ただ、サーバーに負荷がかかると思われるプラグインなので、私は使わないことにしました。
ちなみに、圧縮済みのファイルの管理にデータベースを使用するようです。
また、このプログラムの圧縮エンジンが上記で解説したソフトを利用しているようです。
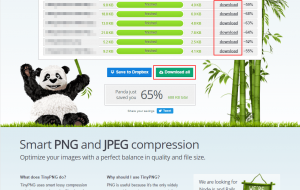
【補足:2】TinyPNG(Webサービス)
| 参照:「TinyPNG」 |
こちらは、最初に見つけた「PNG」の「非可逆圧縮」をしてくれる「Webサービス」です。
最初は、「PNG」のみだったのが、現在は「jpg」にも対応しているようです。
しかし、「jpg」に関してはあまり圧縮率は良くないようです。
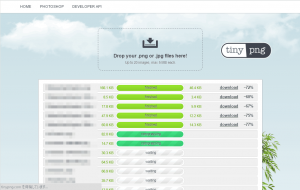
使い方はいたって簡単で、ブラウザで上記サイトを開いて圧縮したい画像を「ドラッグ&ドロップ」すれば圧縮が開始されます。
※一度に20本まで。また、1ファイル5MBまで。(多少オーバーしても圧縮出来るみたい?)
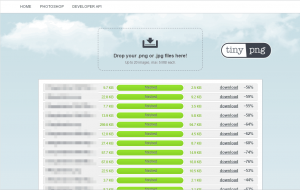
圧縮が進んで行きます。
圧縮した画像は、個別(上の赤枠)にダウンロードする事も、一括(下の赤枠)してダウンロードする事も可能です。
この後に紹介する「pngquant」を見つけるまでは、正直このサービスを利用しようと考えていました。
圧縮率も高く、画質の劣化も少なかったからです。
ただ、やはり「20本まで」や「5MBまで」。
ダウンロードして・・・、などの作業の手間を考えると「なんとかならないかと」粘って調べた結果、「pngquant」を見つけました。
「PNG」画像の「非可逆圧縮」
「非可逆圧縮」の「pngquant」のインストール
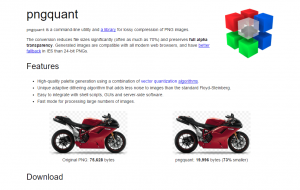
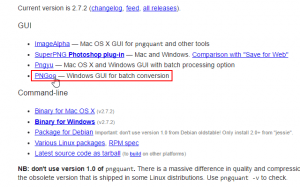
| 参照:「pngquant」 |
ちなみに、下図の赤枠の中「PNGoo」を使えば、GUIでの動作が可能になっています。
「PNGoo」は
| 参照:「窓の杜」 |
まど、色々なところで紹介されています。
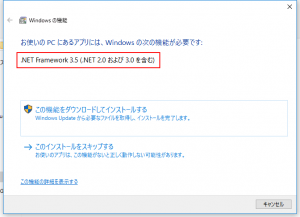
私も、最初は「PNGoo」を使おうと思いましたが、実行しようとすると、
このような画面が表示され、「.NetFramework 3.5」のインストールが必要なようなのでやめました。
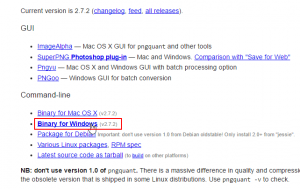
ここから、インストール方法ですが基本的に上記の説明と同じなのですが、異なる部分がありますので、その部分を詳細に解説します。
「Command-line」の「Binary for Windows」をクリックします。
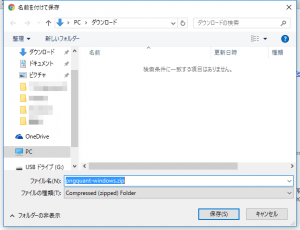
「ダウンロード」フォルダにダウンロードします。
「D:\Programs\Compression」フォルダに移動させます。
「ZIP」の中のフォルダをコピーします。
ここで「注意」ですが、上でインストールした内容と同じなのですが、異なる部分があります。
それをしないと、いざ圧縮しようとすると下図のようなメッセージが表示されます。
「ZIP」からコピーした「pngquant」フォルダの中に、「pngquant.exe」が入っており、これのショートカットを作成するのですが、そのままだと「セキュリティ」の問題があり、上記のようなメッセージが表示されてしまいます。
「pngquant.exe」を選択して、右クリックの「プロパティ」をクリックします。
同じ操作なのですが、このプログラムだけ「セキュリティ」の「ブロック」が有効になっています。
「ブロックの解除」にチェックを入れて、「OK」をクリックします。
さらに、ショートカットの「リンク先」に、圧縮オプションを指定する必要があります。
D:\Programs\Compression\pngquant\pngquant.exe
これを、
D:\Programs\Compression\pngquant\pngquant.exe --ext .png --force --verbose --ordered --speed=1 --quality=50-90
このように、オプションを付加します。
オプションは、出来るだけファイルサイズが小さくなるような設定になっています。
あとは、ショートカットを「SendTo」フォルダに移動すれば圧縮する事が出来ます。
最後に
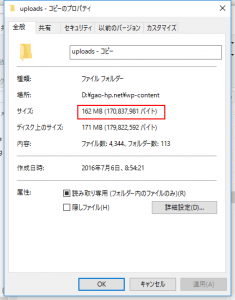
このサーバーにアップしてある画像を圧縮してみました。
【圧縮前】
おおよそ、4,000本強くらいの本数で「162MB」でしたが、
【圧縮後】
「51.3MB」と、1/3になりました。













































コメント