JavaScriptの「localStorage」
localStorageとは。
知らない人でもおおよその検討がつくと思いますが、
local = 地方の、地域の、局所的
Storage = 補助記憶装置、記憶域
辞書を引いたわけでは無いですがこんな感じの意味だったと思います。
JavaScriptでは、Cookieにセッション情報などのデータを保存していましたが、Cookie以外にもLocalStorageにデータを保存する事が出来ます。
Cookieよりも簡単にデータの呼び出し・保存が出来る反面、簡単に設定内容を見ることが出来ます。
例えば、
localStorage.setItem(‘test’, ‘abc’)
このように実行すると、”test”と言う識別子に”abc”を保存する事が出来ます。
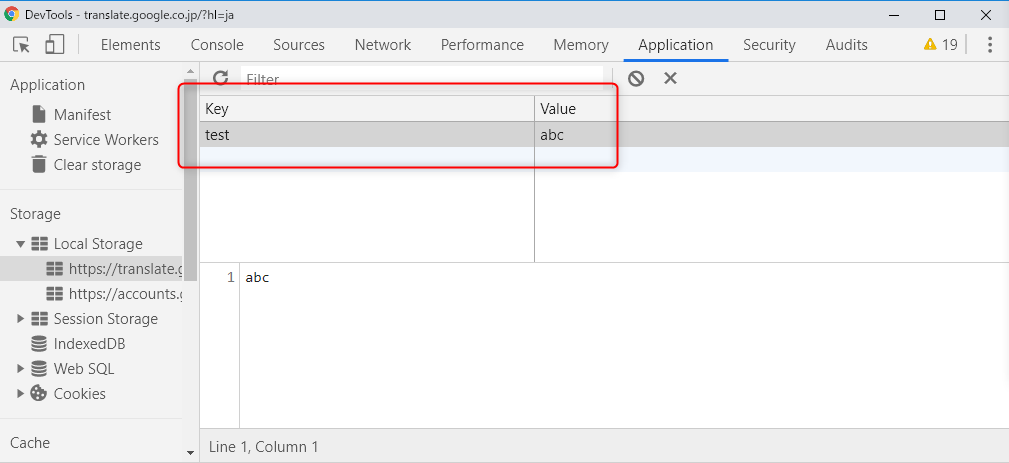
これをChromeのデベロッパーツールで見ると、

上図のように簡単に中身まで見ることが出来ます。
なのでセキュリティに関わるセッション情報などには使用できませんが、Cookieに保存するまでもなく、誰に見られても問題ない簡単なデータを保存するのには便利です。
「localStorage」の注意点
既に前項で触れてしまいましたが、設定した内容を簡単に見ることが出来ます。
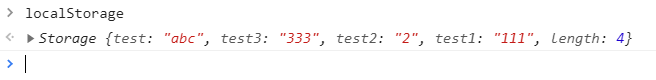
上記以外でも、コンソールで「localStorage」を実行するだけで、

このように見えてしまいます。
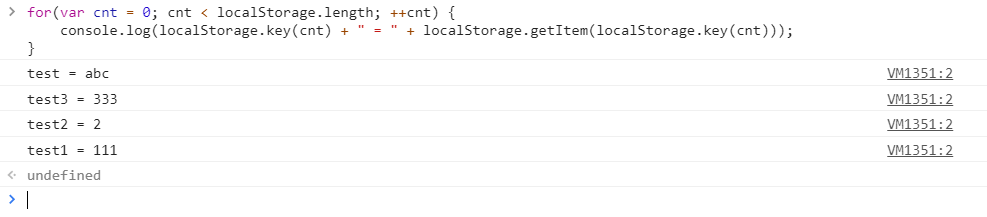
簡単なスクリプトの実行で見ることも出来ます。
for(var cnt = 0; cnt < localStorage.length; ++cnt) {
console.log(localStorage.key(cnt) + ” = ” + localStorage.getItem(localStorage.key(cnt)));
}
このスクリプトを実行すると、
test = abc
test3 = 333
test2 = 2
test1 = 111
このように設定しているキーと値を一覧表示させる事が出来ます。

なので、「ログインID」や「パスワード」のような他人に見られて困るような内容の保存には絶対に使用しないでください。
例えば複数ページのサイトを管理する際に、「全体ページ数」「表示中のページ番号」のようなちょっとしたデータを保存するのには便利に利用できると思います。
ただし、同様のもので「sessionStorage」もあります。
「localStorage」は、セッション終了後もデータが保存されたままなのに対し、「 sessionStorage 」はセッション終了(ブラウザを閉じる)でデータが削除されます。
「不要なデータは残さないほうが良い」ので、データのライフタイムなども考えた上で使い分けされると良いと思います。
「 localStorage 」の使い方
基本的に、
■データの設定
localStorage.setItem(キー, 値);
■データの取得
localStorage.getItem(キー);
■データの削除
localStorage.removeItem(キー);
上記の3つで大丈夫だと思いますが、強いて言えば、
■データの全削除
localStorage.clear();
初期化 or プログラム終了時にすべてクリアも使えるかも。
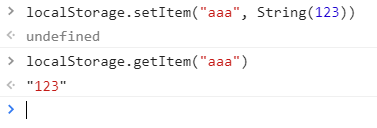
localStorage.setItem(キー, 値);
識別子「キー」で値を保存します。
値は「String」であることに注意してください。
数値を設定してもエラーにはなりませんが、文字列に変換されます。

ただ、思わぬ結果(バグの原因)になりかねないので数値をきちんと文字列に変換して保存することをおすすめします。

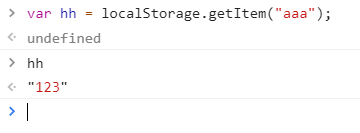
localStorage.getItem(キー);
識別子「キー」で 設定したデータを取り出します。

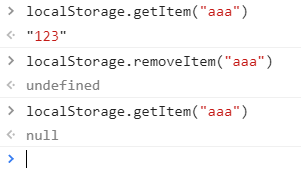
localStorage.removeItem(キー);
識別子「キー」で設定した値を削除します。

最後に。
設定出来る値が「文字列」であることに注意すれば、使用方法は難しいものではありません。
問題は、Cookieなのか? sessionStorageなのか? localStorageなのか? 設定する値の質に応じての使い分けのほうが難しい問題だと思います。
いずれにせよ、「 sessionStorage 」と「 localStorage 」は中身を簡単に見ることが出来るので使用の際はくれぐれも注意してください。


