
HTMLエディタ、StyleNote用にWordPressでのリンク作成方法を解説
WordPressのリンク作成
バナー(画像)の準備
リンクに使用する「バナー」(画像)を、公式サイトからダウンロードします。
タグ挿入型HTML/CSSエディタ StyleNote
CSS3, HTML5に対応する再編集に特化した国産タグ挿入型HTMLエディタ/WEB制作ソフト
管理人は、「正方形」の「32x32px」をダウンロードします。
ダウンロードしたい画像の上で右クリック、「名前をつけて画像を保存」をクリックします。
保存した画像はWordPressにアップロードしてください。
メディアライブラリで保存先のURLを控えておきます。
リンクの作成
リンクを作成します。
予め、リンクカテゴリーを作成しておいてください。
ここでは、「プログラム」というカテゴリーを作成しています。
準備が出来たら、「リンク」-「新規追加」をクリックします。
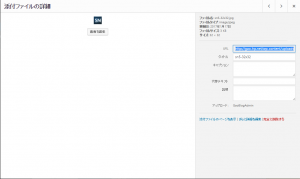
必要な項目を入力します。
| 項目 | 設定値 |
| 名称 | StyleNote5 |
| ウェブアドレス | http://sn.lowedge.com/ |
| 説明 | CSS3, HTML5対応、国産のHTML&CSSエディタ |
| 項目 | 設定値 |
| カテゴリー | プログラム |
| ターゲット | 「_blank – 新規ウインドウもしくはタブ」 |
| 項目 | 設定値 |
| 自分とリンク先の関係/間柄 | デフォルトのままでOKです。 |
| 項目 | 設定値 |
| 画像のアドレス | 「バナー(画像)の準備」で控えたURLを貼り付けます。 |
※バナー(画像)を使用しない人は空欄のままでOKです。
「リンク追加」で、リンクが保存されます。
「リンクを追加しました。」と表示されればOKです。
このように、リンクが作成されれば準備OKです。
【リンクが表示されない場合】
※ここでは、WordPressのテーマ「simplicity2」での設定方法を解説しています。操作はあまり大きく変わらないと思いますが、わからない場合は、お使いのテーマのヘルプなどから「ウィジェット」の編集方法を参照してみてください。
「外観」-「ウィジェット」をクリックします。
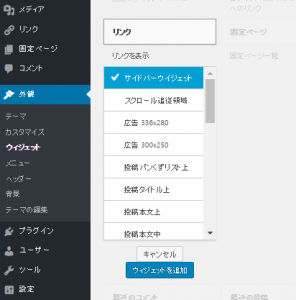
「リンク」をクリックして、「サイドバーウィジェット」にチェックが付いていることを確認して、「ウィジェットを追加」をクリックします。
「サイドバーウィジェット」に「リンク」が追加されれば、リンクが表示されるはずです。
















コメント