
HTMLエディタ、StyleNoteのライセンス認証を行い、機能制限を解除する
「StyleNote5」の制限されている機能
この記事を作成中のStyleNoteのバージョンは、「5.20」です。
このバージョンで制限解除されている機能は、
| バージョン | ライセンス認証に関する変更・内容 |
| 5.06 | 「プレビュー/ブラウザー設定 – 内蔵ブラウザー – エンジン設定 – ダウンロードと実行の管理」 |
| 5.07 | 「プレビュー/ブラウザー設定 – 内蔵ブラウザー – ローカルサーバー」 |
| 5.14 | 「プレビュー/ブラウザー設定 – 内蔵ブラウザー – ユーザーエージェント」 |
| 5.19 | 「HTMLタグの整合性の検証」の「タグの交差エラーの検出」機能および「修正ガイドライン」 |
です。
管理人が機能制限を解除した理由は、ユーザーエージェント(UA)をスマホに設定し、内蔵ブラウザで、スマホ表示させたかったからです。
また、機能制限については公式サイトを参考にしてみてください。
タグ挿入型HTML/CSSエディタ StyleNote
CSS3, HTML5に対応する再編集に特化した国産タグ挿入型HTMLエディタ/WEB制作ソフト
「StyleNote5」のライセンス認証
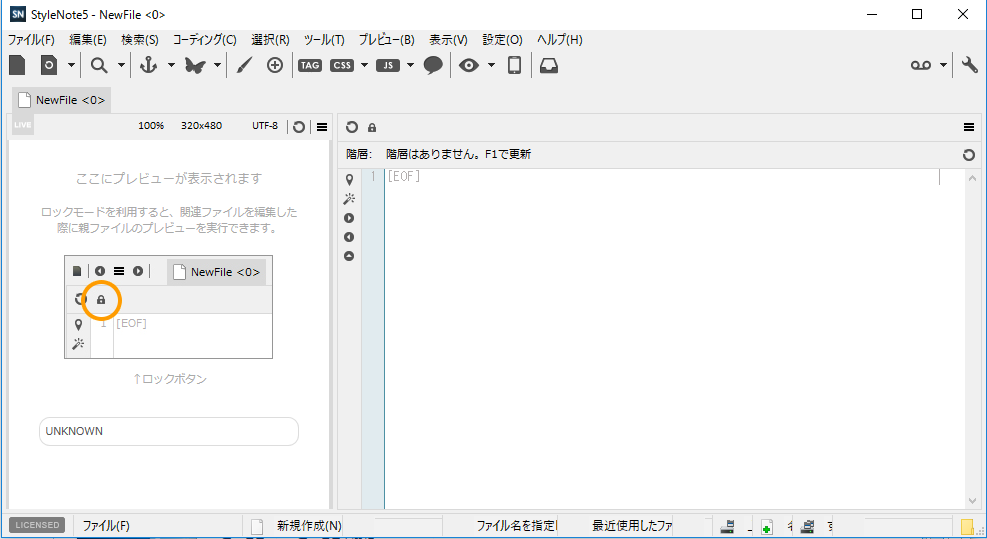
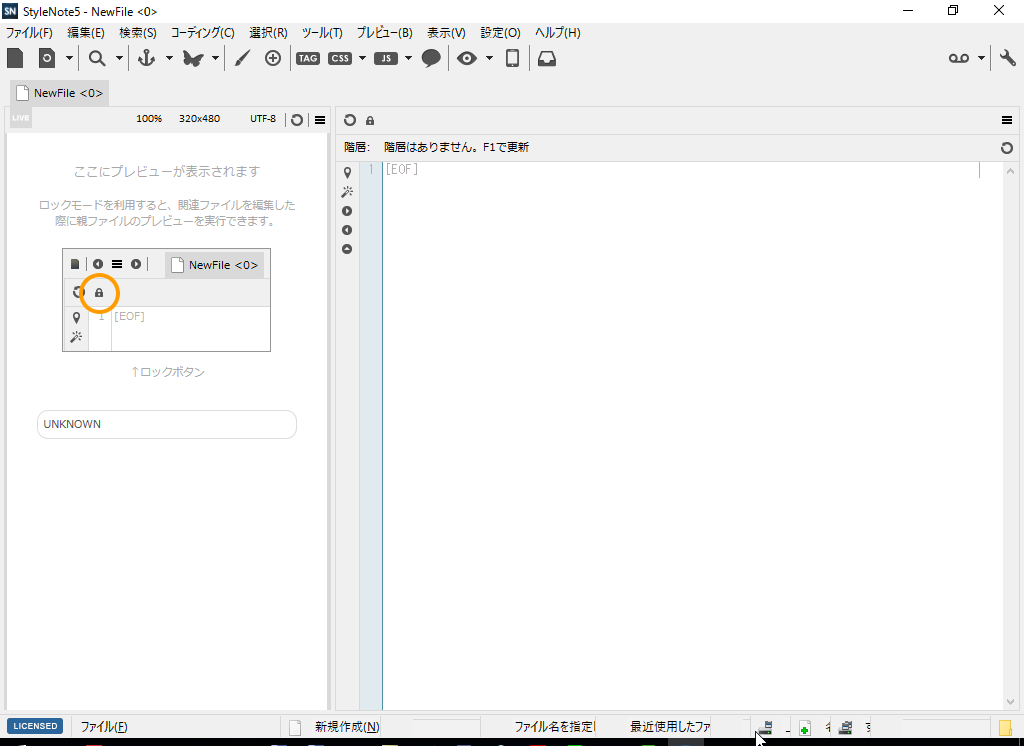
認証前の画面です。左下の「LICENCED」がグレーになっています。
左下の「LICENCED」をクリックします。
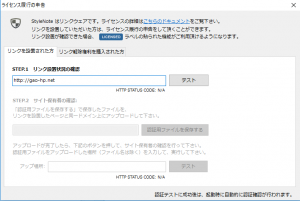
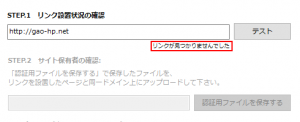
「STEP.1 リンク設置状況の確認」にブログのURLを入力して、「テスト」をクリックします。
「テスト」は1回では認証出来ませんでした。
上図のように、「リンクが見つかりませんでした」などのエラーでなかなか進まないかも知れませんが、何度も繰り返していると認証されます。
ブラウザのキャッシュをクリアしたり、それでもダメなら翌日など時間を開けて行うと認証出来ると思います。
「STEP.2 サイト保有者の確認」では、「認証用ファイルを保存する」をクリックして、HTMLファイルを任意の場所に保存します。
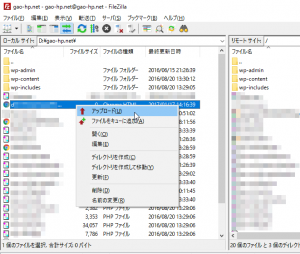
上で保存したHTMLファイルを、ブログのサーバーへ、FTPソフトでアップロードします。
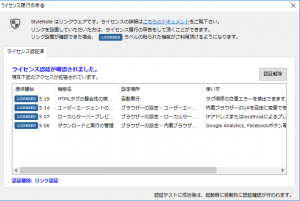
一番下にある、「テスト」をクリックして、アップロードしたファイルの認証を行います。こちらは1回で認証されると思います。
認証の確認画面が表示されればOKです。
これで、機能制限は解除されます。
左下の「LICENCED」がブルーに変わります。











コメント