「Bootstrap」とは。
「Bootstrap」とは、Webアプリケーション用のフレームワークで、主にCSS(スタイルシート)の作成効率化が可能なフレームワークだと思います。
筆者は主にChrome拡張のポップアップの作成で使用させて頂いております。
実は、CSSが苦手でいつも時間がかかっていたのですが、この「Bootstrap」を使うようになって、その時間が大幅に削減できるようになりました。(しかも、圧倒的にきれいに出来ます。)
なので、1人でも多くの人に知っていただきたく記事にしました。
しかし、そもそもCSSは苦手なので人にご教授出来るとは思っていません。
Chrome拡張では、「SELECT」タグを多用しているので「SELECT」タグを中心に紹介するのと、JavaScriptを使ってちょっとしたカスタマイズを紹介します。
「Bootstrap」の使用準備。
「Bootstrap」の公式サイトは以下です。

使い方はいくつかあるのですが、
- ダウンロードして使う
- CDNを使う
のいずれかが良いと思います。
ダウンロードして使う場合は、自身のサーバー内にファイルを配置するので多少手間ですが確実に動作させることが可能だと思います。
CDNとは、「コンテンツデリバリーネットワーク」のことで、以前は配布するサーバーにアクセスが集中し、パンクすると言ったことがありましたがそれを回避するために分散させて配置する仕組みなのでネットワークのライブラリを参照するのですが、パンクするなどで動作しなくなる事を極力回避することが可能です。自身のサーバーに設置するなどの手間は必要ありません。
次に、HTMLのテンプレートが準備されていますので、これを使いましょう。
見ていただくとおわかりだと思いますが、CDN用のテンプレートです。
ダウンロードして使う場合は、CSSやJSのリンクを修正して使えば良いと思います。
準備が出来たら、あとは公式サイトのドキュメントやサンプルなどを参考にHTMLを作成してみてください。
今回の紹介にあたり・・・
本来なら、実際にタグを貼り付けてどのようになるかを紹介できればよいのですが、こちらのブログでは「Bootstrap」を使っていません。
もちろん、こちらのブログに組み込むことも可能なのですが、
- 過去の記事に悪影響を与える可能性がある。
- CSSやJSの読み込みタイムロスが発生するので、少しの記事の紹介で組み込むのはリスクが大きい
との考えから、こちらのブログで「Bootstrap」を利用できる環境を構築するのは見送りました。
なので、作成したものの「ハードコピー」(画像)での紹介とさせていただきます。
WordPress(ブログ)での「Bootstrap」の利用は可能ですが、上記のようにCSSがバッティングして悪影響を及ぼしたり、速度が(若干だとは思いますが・・・)遅くなる可能性がありますので、それらを考慮した上で利用されるのが良いと思います。
カスタマイズ例のご紹介
「Bootstrap」を使うと簡単に見た目の良いWebアプリケーションが作成出来る実例をご紹介します。
まずは、気に入っている「チェックボックス」をご紹介します。
チェックボックス

上側が通常の「チェックボックス」です。
下が、「Bootstrap」の「チェックボックス」です。
<div class="custom-control custom-switch">
<input type="checkbox" id="customSwitch2">
<label for="customSwitch2">Toggle this switch element</label>
</div>
<div class="custom-control custom-switch">
<input type="checkbox" class="custom-control-input" id="customSwitch1">
<label class="custom-control-label" for="customSwitch1">Toggle this switch element</label>
</div>
上記がソースです。
CSSライブラリですので、タグ名、ID、クラス名でスタイルを適用するのですが、「Bootstrap」はほとんど「クラス名」で指定します。
上記のチェックボックスでは、「class=”custom-control-input”」や「class=”custom-control-label”」を追加するだけで、「Bootstrap」が適用される仕組みになっています。
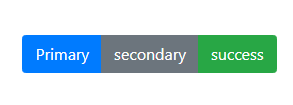
ボタン

ボタンも、クラス名を追加するだけで上図のようなボタンが作成出来ます。
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
上記がソースです。色別にクラス名があるので使用したいクラス名を設定すれば適用されます。
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-danger">Danger</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-light">Light</button>
<button type="button" class="btn btn-outline-dark">Dark</button>
下段の枠のみ色がついたボタンは「btn-outline-primary」のようにアウトラインのついたクラス名を設定するのみです。
また、ボタンについてはグループ化が簡単に使えます。

両サイドのボタンのみ角丸めされているのがわかると思います。
<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">secondary</button>
<button type="button" class="btn btn-success">success</button>
</div>
こちらがソースですが、「class=”btn-group”」の付いた「DIV」で括られた先頭のボタンの左側と、最後のボタンの右側の角丸めを残してそれ以外は角丸めなしになるようにCSSが作成されています。
なので、ボタンがいくつあってもグループ化が可能です。
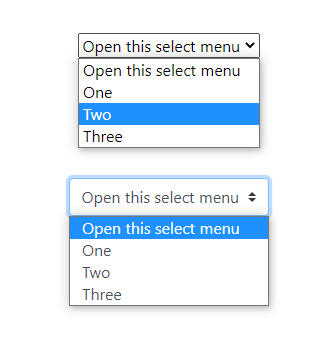
セレクトボックス

上側が通常のセレクトボックスで、下側が「Bootstrap」のセレクトボックスです。
右側にある矢印が若干異なるだけであまり変化がありません。

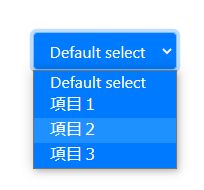
こちらが、セレクトボックスの背景色を変更したものです。
<select class="form-control text-light bg-primary">
<option>Default select</option>
<option>項目1</option>
<option>項目2</option>
<option>項目3</option>
</select>
クラス名に「text-light」(文字の色)、「bg-primary」(背景色)を指定しています。

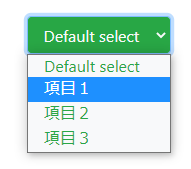
今度は、オプションにも色を設定した例です。
<select class="form-control text-light bg-success">
<option class="text-success bg-light">Default select</option>
<option class="text-success bg-light">項目1</option>
<option class="text-success bg-light">項目2</option>
<option class="text-success bg-light">項目3</option>
</select>もう説明は不要だと思いますが、オプションのクラス名で文字の色と背景色を設定しています。
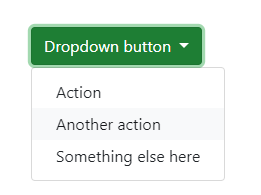
ドロップダウンボタン

こちらは、通常のHTMLタグには存在しない「ドロップダウンボタン」です。
コンボボックスのオプションがボタンになっています。
<div id="test1" class="dropdown">
<button class="btn btn-success dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown button
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>先に説明したセレクトボックスでは、オプションを選択する際のマウスオーバーする際の色、「Hover」が青色のままです。
「Bootstrap」はスマホ用に最適化されており、「Hover」は一部のスマホでしか利用できないことから「Hover]の色を指定する事が出来ないようです。(おそらく・・・)
こちらの「ドロップダウンボタン」は、本来は「セレクトボックス」ではありませんが、見た目が気に入っており「セレクトボックス」の代用として利用させて頂いています。
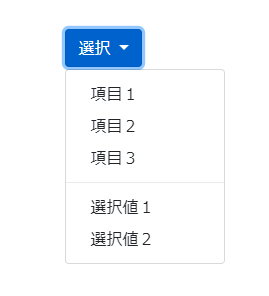
「ドロップダウンボタン」のカスタマイズ
「ドロップダウンボタン」を「セレクトボックス」の代わりに利用していると言いましたが、そのままでは少し困ったことがあります。
基本的に、ドロップダウンしたボタンをクリックして、別のページに遷移するなどの目的で使用することを想定しているようで、オプションが「A」タグになっており、クリックした文字がトップの項目に設定されません。
上図の「ドロップダウンボタン」の画像で説明すると、オプションの「Another action」をクリックしても「Dropdown button」の文字が変わらないということです。
そのままでは、「セレクトボックス」として利用出来ないためカスタマイズして利用しています。

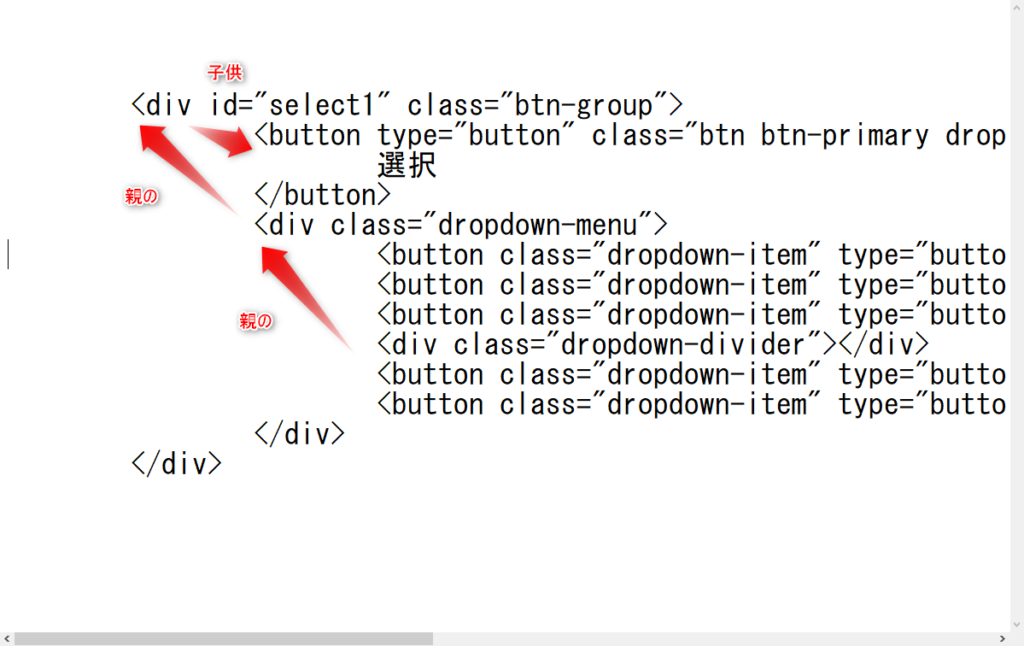
<div id="select1" class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
選択
</button>
<div class="dropdown-menu">
<button class="dropdown-item" type="button">項目1</button>
<button class="dropdown-item" type="button">項目2</button>
<button class="dropdown-item" type="button">項目3</button>
<div class="dropdown-divider"></div>
<button class="dropdown-item" type="button">選択値1</button>
<button class="dropdown-item" type="button">選択値2</button>
</div>
</div>ソースです。実は、オプション部分のエレメントは「A」タグでは無く「BUTTON」でも作成する事が可能になっているので、「BUTTON」で作成しています。
<script>
window.onload = function() {
var elms = document.getElementsByClassName('dropdown-item');
Array.from(elms).forEach(function(elm) {
elm.addEventListener('click', function() {
var par = this.parentElement.parentElement;
par.getElementsByClassName('btn')[0].innerText = this.innerText;
});
});
}
</script>JavaScriptです。onloadでメソッドを実行させ、クラス名に「dropdown-item」を持つエレメント(オプションの部分)のクリックイベントを登録します。
自分自身のテキストを親の親の子供のエレメントに貼り付けるものです。

クリックされるオプション相当のボタンにイベントを登録し、クリックされると親の親(DIV)を探し、そこから子供のボタンを検索するとそれが表示ラベルなので、そこ(上図の「選択」の部分)にクリックされたボタンの文字を貼り付けています。
※子供のBUTTONの検索方法は色々ありますが、上記のJavaScriptでは、クラス名の「btn」で検索しています。
これにより、セレクトボックスと同等のものにする事が出来ます。
最後に
「Bootstrap」には、沢山の機能があるので全て説明するのは難しいので一部の抜粋で解説しました。
ホームページやWebアプリケーションなどのHTML、CSSをコーディングするシーンではかなり便利に使えます。
「ドロップダウンボタン」で説明しましたが、オプションに相当する部分がAタグでもBUTTONタグでも作成可能でしたが、あのようにかなりユニークに作成できるようになっています。
しかし、慣れるまでは若干戸惑うかもしれません。
また、このような解説では大雑把な説明しかしませんのでわかりにくいですが、実際に利用する際には細かい調整が必要になったりするので、CSSをコーディングして微調整を行う必要も出てくると思ってください。
また、「Sass」をご存知の方でしたら、「Bootstrap」の最新バージョンは「Sass」での開発が可能なので「Sass」を利用し開発コストをさらに短縮することが可能になると思います。