「Gutenberg(グーテンベルク)」
次期WordPressデフォルトエディタ
先日WordPressのバージョンアップがあり、4.9.8になりました。
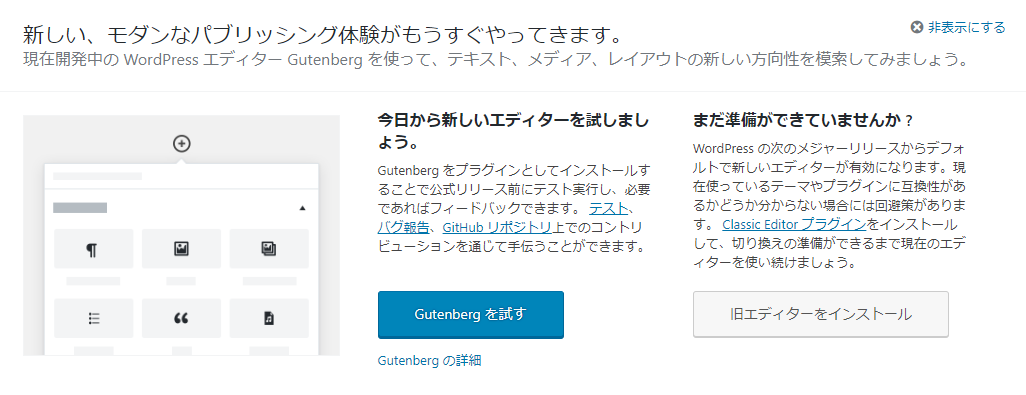
アップデート後、ダッシュボードに移動すると見慣れない画面が表示されていました。

まだ開発中のようですが、リリース前テストとして公開されていました。
また、次期メジャーリリースのWordPressでデフォルトのエディタになるとの事です。(既になっているかも?)
もうほぼほぼ完成していて最終段階として公開しているようですし、新しいエディタは待ちに待っていたので早速使ってみることにしました。
そもそも既存エディタの問題点
もう新しくなるのであれば、いまさらになってしまうのですが、
「ビジュアルモード」と「テキストモード」を切り替えながら使うと改行が崩れる
と言うものでした。
HTMLを知らない人は「ビジュアルモード」のみ、逆にガッツリHTMLで作成出来る人は「テキストモード」のみを使っていたのでしょうか?
筆者のように中途半端な人間は大枠を「ビジュアルモード」で作成し、細かいところは「テキストモード」で調整していました。
ただ、その際モードの切替を行うと改行がおかしくなります。
これを改善するために、色々調べたり、プラグインをいれたりしましたが、満足の行くものは見つからず、結局治っていないまま、ごまかしごまかし使っていました。
つまり、エディタが不便と感じていたのは「現在進行系」なのです。
なので、新しいエディタは期待しかありません。
「Gutenberg」のインストール
デフォルトエディタになることからインストール方法を記述しても無駄になるかな?と思ったのですが、互換性を考慮し、既存のエディタとGutenbergとを切り替え可能にすることを考えているようです。
なので、Gutenbergと既存エディタをインストール・アンインストールする事が想定されるため記事にすることにしました。
ちなみに、

上手のような画面が表示されている場合、「Gutenbergを試す」ボタンをクリックすると簡単にインストール出来ます。
Gutenbergは、プラグインで提供されています。
なので、プラグインのインストール・アンインストール方法でエディタのインストールが可能になっています。
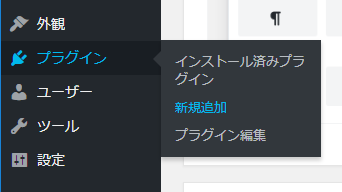
まずは、プラグインの「新規追加」へ移動します。

左メニューの「プラグイン」->「新規追加」をクリックします。

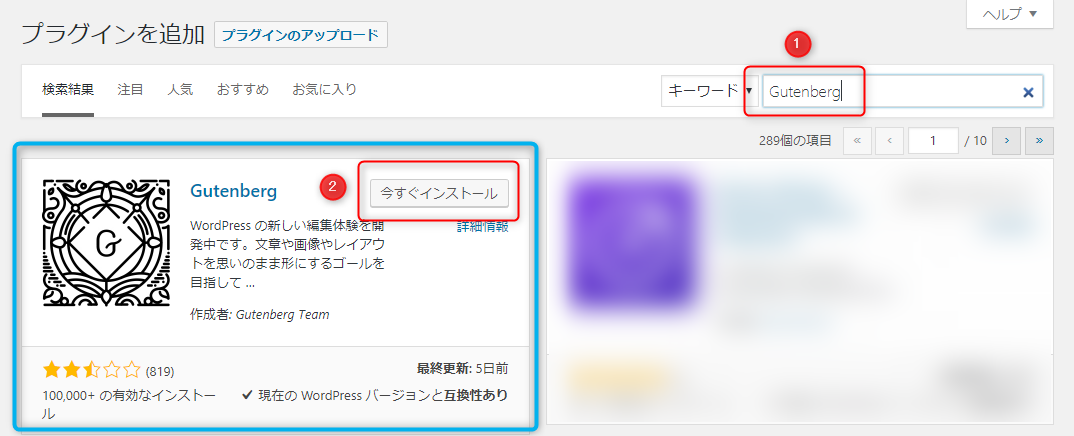
プラグインの追加画面で、「Gutenberg」を検索し「今すぐインストール」をクリックしてインストールします。

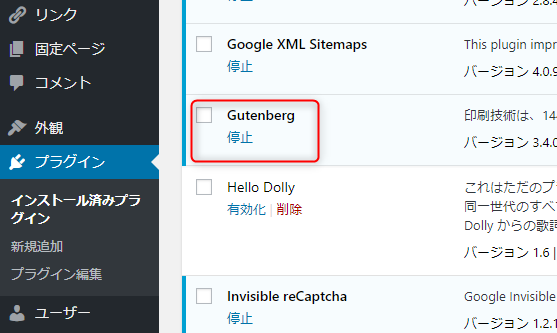
プラグインの一覧を表示して、Gutenbergがインストールされ、動作している状態であることを確認します。
「Gutenberg」を使ってみる

新しい記事を開いてみます。
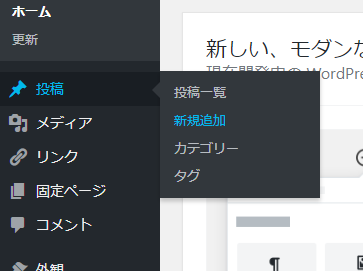
右メニューの「投稿」->「新規追加」をクリックします。

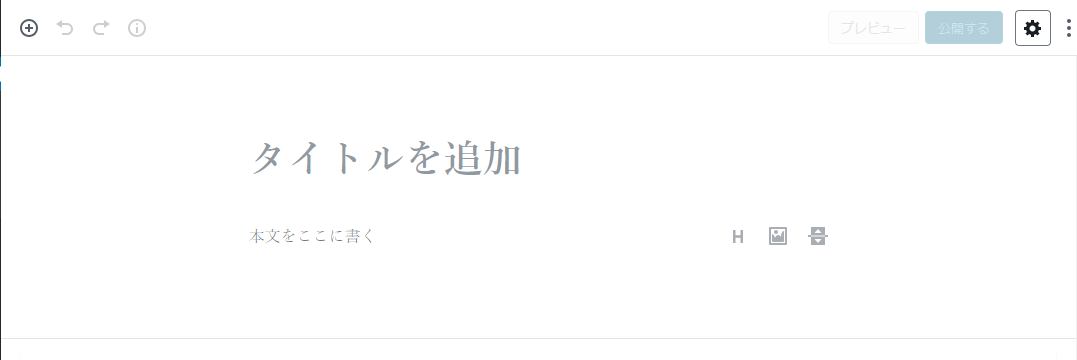
上図がGutenbergでの新規投稿画面です。
少し解説します。

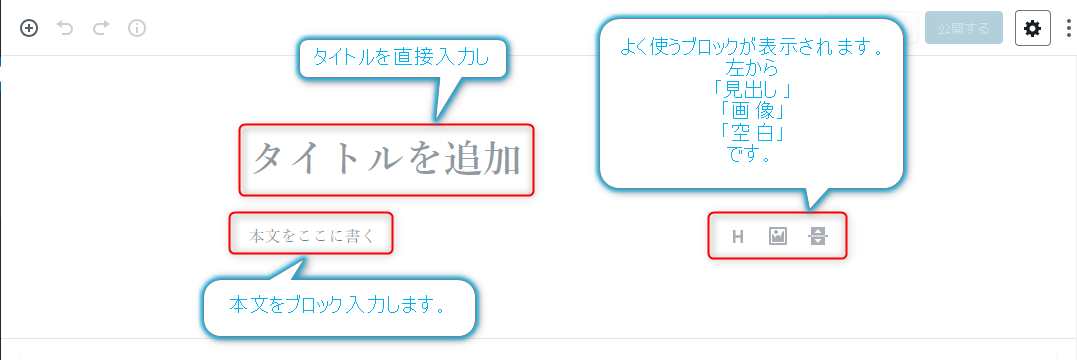
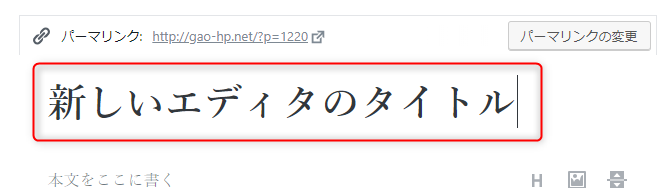
まず赤枠で囲った3つから解説します。
1:タイトルを追加
ここに直接タイトルを入力します。
「新しいエディタのタイトル」と入力してみました。

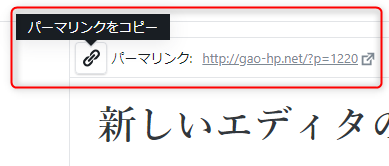
タイトルの上側にパーマリンクが表示されていて、左側のクサリのマークをクリックするとアドレスのコピーが出来るようです。
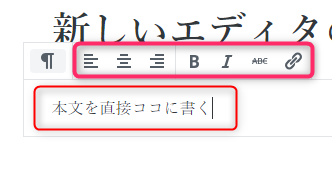
2:本文をここに書く

「本文を直接ココに書く」と書いてみました。
上側のピンクの枠で囲った部分で、位置合わせ(右詰め、中央合わせ、左詰め)、太字、イタリック、取り消し線、リンクなどが簡単に編集出来るようになっています。
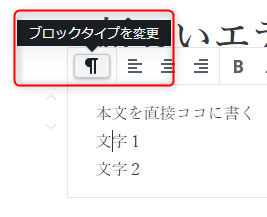
一番左のアイコンはブロックの変更です。

ブロックは、
既存のエディタとGutenbergエディタの一番の違いで一番の特徴だと思うので、ココから少し詳細に解説します。

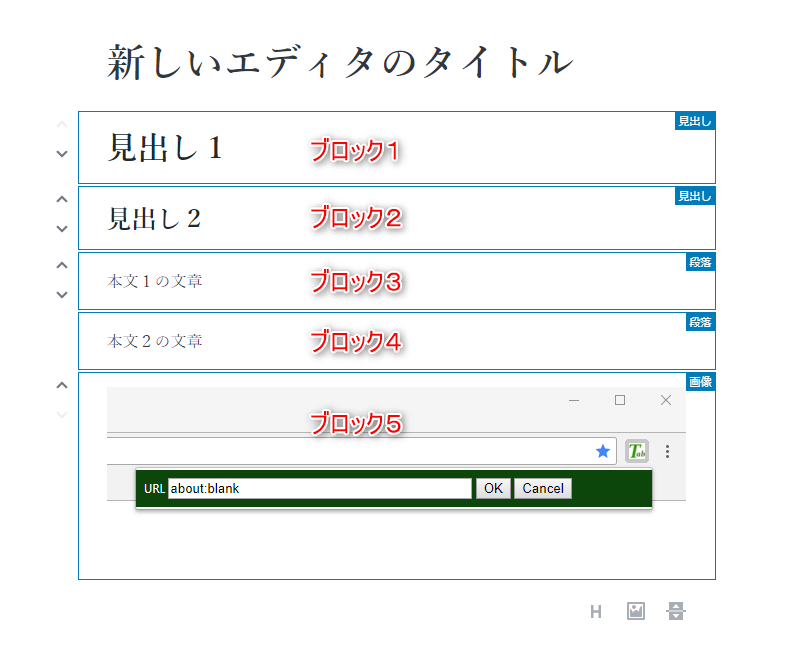
上の図はブロックのイメージです。
ブロック1が「見出し1」
ブロック2が「見出し2」
ブロック3が「本文1」
ブロック4が「本文2」
ブロック5が「図形」
と言うように、ブロックで括って作成していきます。
記事の作成時はあまりメリットは無いかもしれませんが、変更や削除では効果を発揮すると思います。
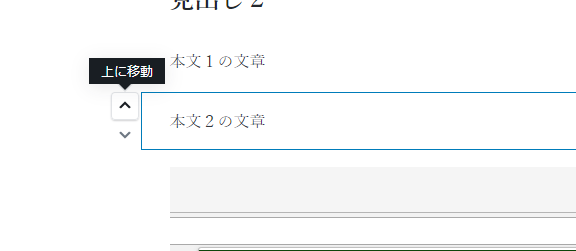
例えば・・・

ブロックの左にある上矢印(上に移動)をクリックすると・・・

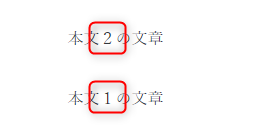
このように「本文1」と「本文2」の順序を変更する事が出来ます。
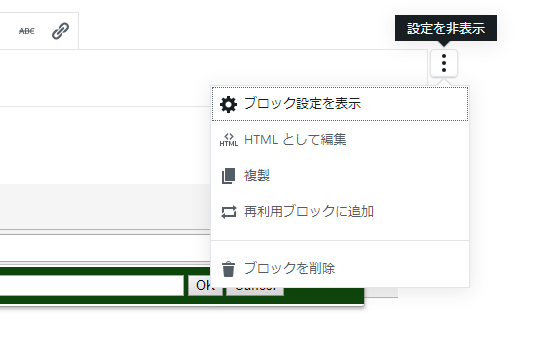
他にも、

ブロックの右側には、このようなメニューが表示されます。
ブロックの削除や、複製などが行えるようになっています。
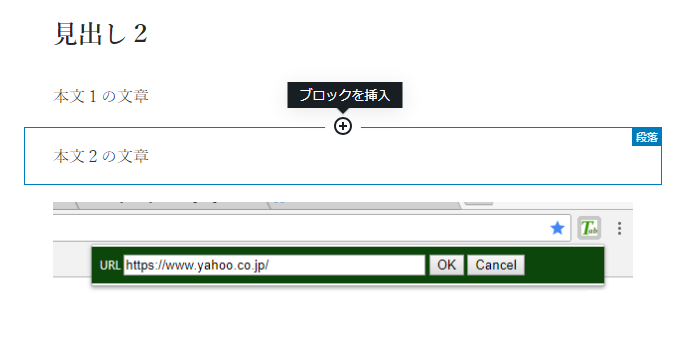
ついでに、ブロックの挿入

ブロックを挿入したい場合、挿入したい位置の下側のブロックにカーソルを移動させると、図のようなマークが表示されるのでクリックします。

上図のように、挿入する事が出来ます。
3:よく使うブロック
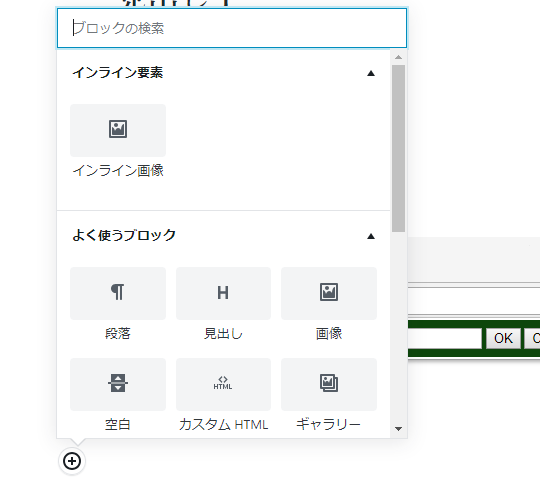
上で少し解説したブロックですが、よく使う「見出し」「画像」「空白」への変更がブロックの右下に表示されています。
ブロックはいろいろな場所に出てきます。

最下行に新しいブロックを追加する場合ですが、このようにブロックの種類を選択する事が出来ます。
ブロックは一番の特徴であるだけに色々使いやすい設定になってると思います。
文章入力中の「改行」について。
文章の入力中に改行をしたい場合、そのまま改行を押すと新しいブロックに移動してしまいます。
もちろん細かくブロックを作成しても良いのですが、長い文章を書いている場合に煩わしく感じる場合があります。
また、ブロックが分かれると、それぞれにHTMLタグが発生するので、あまり効率の良い書き方ではありません。
同じブロック内で改行したい場合は、「Shift+エンター」で改行出来るので、通常の改行とで、上手く使い分けてみてください。
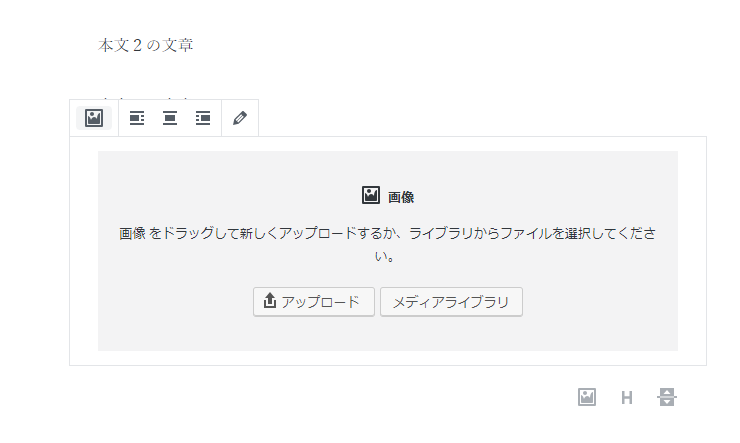
ブロックの補足 【画像】
ブロックについて特徴などを記述してきましたが、一番のメリットは「画像」では無いでしょうか。

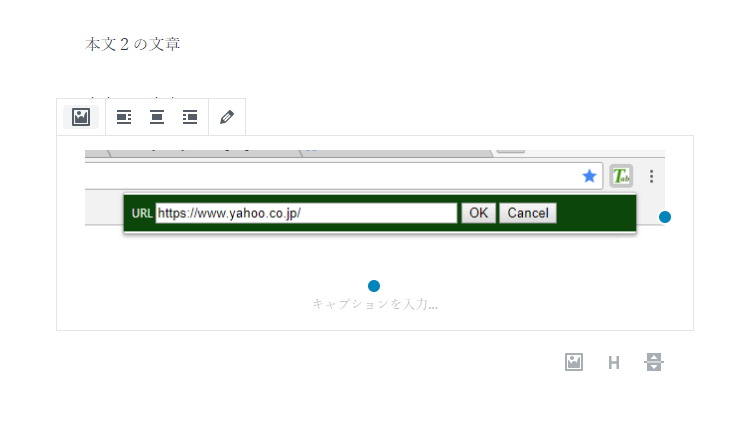
上図は、「画像ブロック」を作成したところです。
もうお気づきだと思いますが従来の「メディアライブラリ」の横に「アップロード」が・・・。
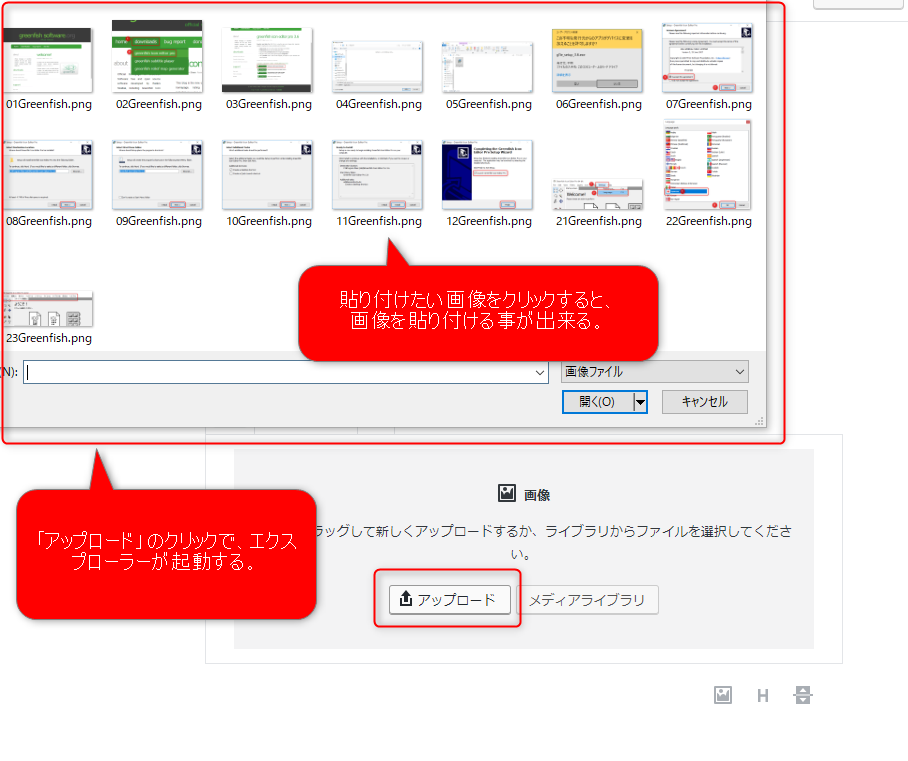
そして、「アップロード」をクリックすると・・・

エクスプローラーが起動し、画像が選択出来ます。
画像を選択すると・・・

画像が貼り付けられます。
どうですか?
凄くないですか?
既存のエディタは「メディアライブラリ」ありきで作られていたように思います。
画像を貼り付けようと思うと、まずはメディアライブラリが表示され、
貼り付けたい画像がない場合、アップロードに進む。
といった使い方だったと思います。
これでは、サーバーが重い時間帯に画像の一覧を開くのに時間がかかります。
サーバーに負荷がかかるのは言うまでもありません。
実は筆者は予め下書きを済ませてからWordPressに記事を作成すると言う二度手間な作業を行っていました。
なぜかと言うと、まさしく画像です。
この機能の使い勝手が良くない為、予め下書きで画像をすべて準備して、メディアライブラリにアップロードしてから記事を書くといった事を行っていたのです。
新しいGutenbergエディタの画像の貼り付けであれば、思い立った時点で画像のアップが出来るので、これまでのように予め画像を準備しておく必要はありませんし、であれば下書きと言う二度手間も不要になります。
まとめ
長くなりそうなので・・・
Gutenbergエディタについて、触り部分だけを記事にするつもりでしたが触りの触りだけでかなりの長文になってしまいました。
なので、この記事は一旦ココで終了します。
基本的な記事の書き方がご理解いただけたのではないかと思います。
後は、ブロックの組み合わせなので沢山あるブロックの種類を理解し使い方を覚えていくだけだと思います。
※今回の記事では、「段落」「見出し」「画像」「空白」のブロックしか使っていません。



コメント