
HTMLエディタ、StyleNoteの本当に簡単な使い方
「StyleNote5」の簡単な使い方
StyleNoteが使いやすいのは、タグの入力が簡単な事です。
なぜ使いやすいと言っているのか分かって貰えればと思います。
右クリックメニューを使った入力
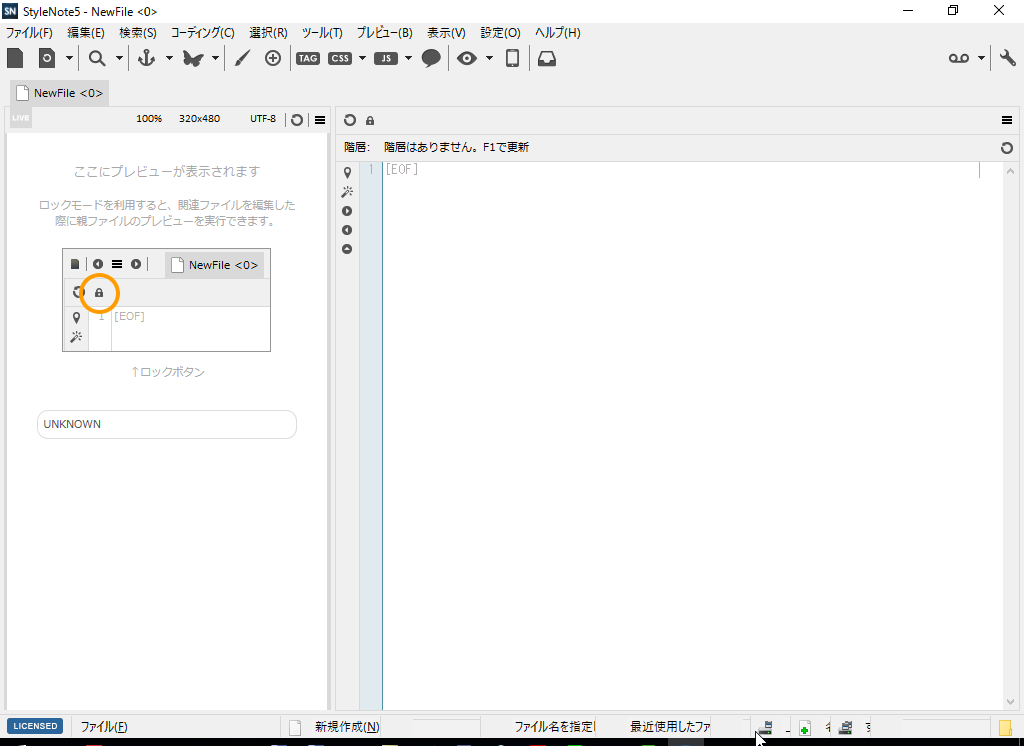
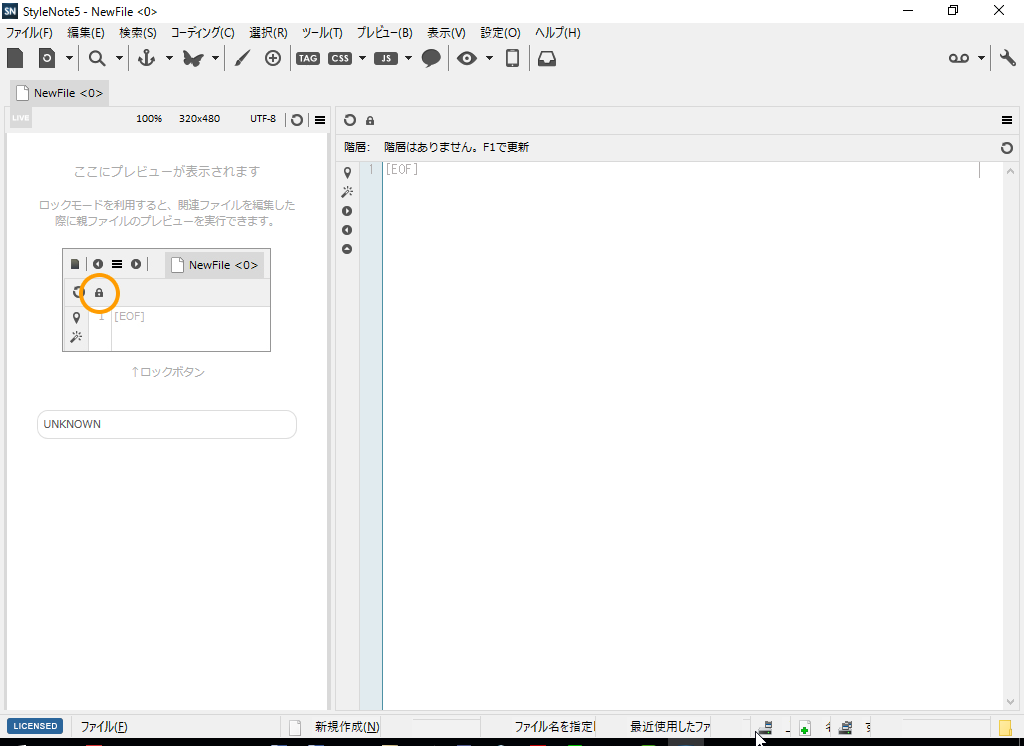
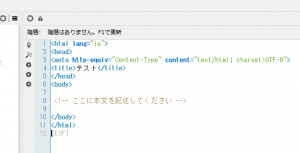
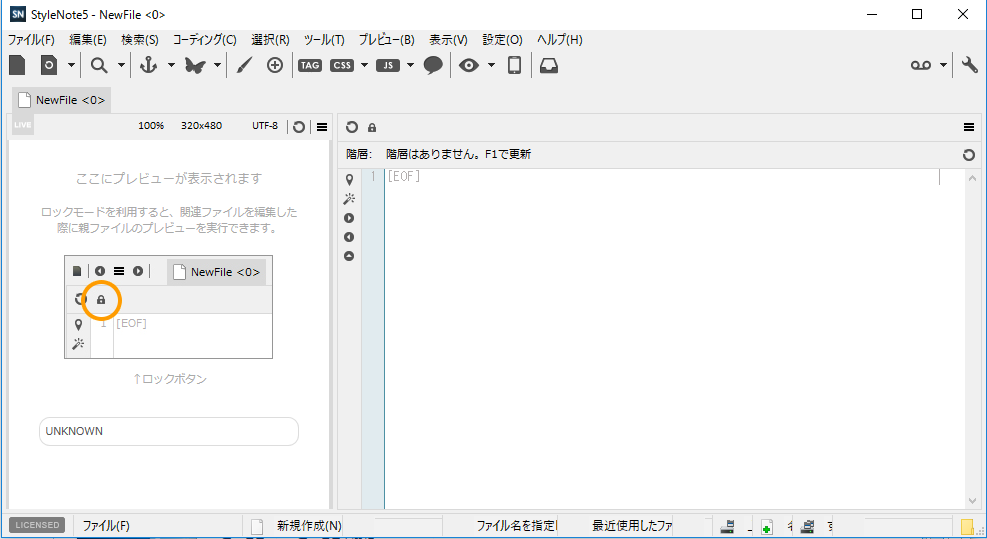
最初に、StyleNote5を新規に起動したところです。
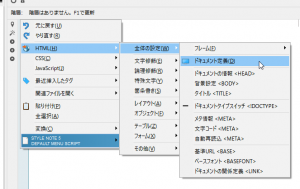
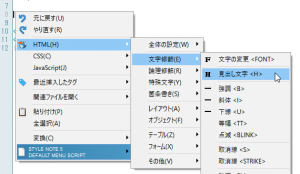
右クリックのメニューから、「HTML」-「全体の設定」-「ドキュメント定義」をクリックします。
「ドキュメント定義」のウィンドウが表示されますので、必要な項目を入力します。
OKを押すと、上図のように、HTML、HEAD、BODYなどの最低限必要なタグが入力されます。
「ここに本文を・・・」の文字を削除して、右クリックメニューから、「HTML」-「文字修飾」-「見出し文字」をクリックします。
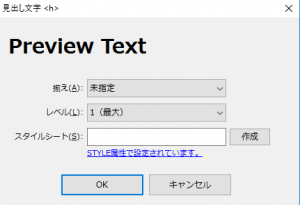
「見出し文字」のウィンドウが表示されますので、レベルを「2」にして、「OK」をクリックします。
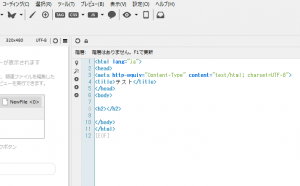
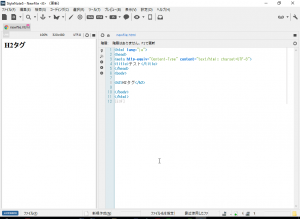
上図のように「H2」タグが入力されます。
見出しに「H2タグ」と入力します。
ここで、ファイルを保存すると上図の左側のように、プレビュー画面が表示されます。
直接入力
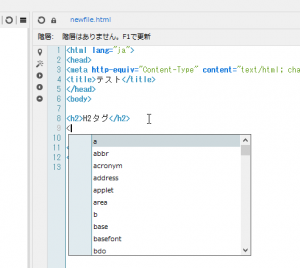
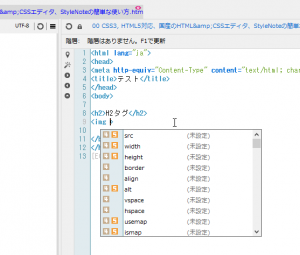
タグ開始の「<」をキーボードから入力します。
上図のように、入力候補のウィンドウが表示されます。
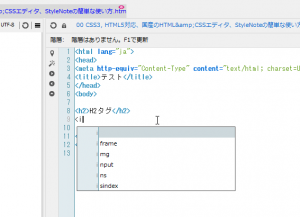
画像挿入の「img」を順に入力します。
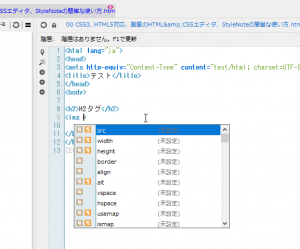
半角スペースが自動で挿入され、入力候補が属性に変わります。
「↓」で、画像アドレスの「src」に移動して選択します。
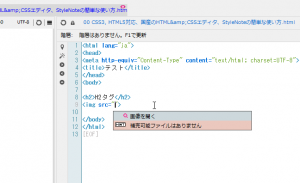
「sec=””」が入力され、画像のURLを入力出来るようになります。
「画像を開く」をクリックします。
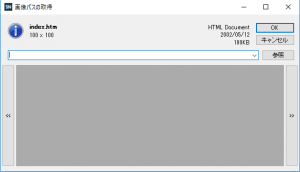
「画像パスの取得」ウィンドウが開きますので、画像を選択するとパスが設定出来ます。
属性をメニューで入力
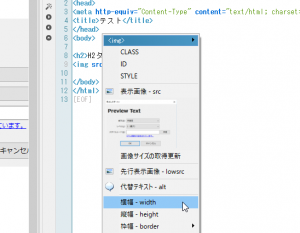
「<img src=””>」タグの上で右クリックすると、上図のようにメニューがIMGタグの属性に変わります。
設定したい項目を選んで属性を指定出来ます。
属性をキーボードで入力
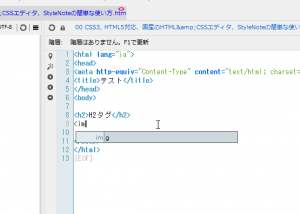
「<img src=””>」タグの閉じタグ「>」の前に半角スペースを入力すると、上図のように属性入力のウィンドウが開きます。
そのまま直接入力するか、設定したい項目を選んで属性を指定出来ます。
まとめ
このように、メニューから選択してタグ入力する場合も、キーボードから入力する場合も、場所によってメニューの内容が変わったり、補助ウィンドウの内容が変わったりしてくれますので、次々と入力出来ます。
若干くせがありますが、慣れるとどんどん入力出来るようになると思います。
是非、お試しあれ!!




















コメント